> 地理
js中事件(js的事件是什么)

导语:Js基础13:事件基础
1、事件的三个阶段(事件冒泡)
首先来看一段代码:
<div id=&34;> <button id=&34;>按钮</button> </div> get_id(&34;).onclick = function(){ console.log(this); } get_id(&34;).onclick = function(){ console.log(this); }上述代码运行会发现,点击按钮的时候,不仅仅打印了按钮,还打印出了盒子div,这个行为就叫做事件冒泡:
多个元素有层次关系,这些元素都注册了相同的事件,如果里面的元素的事件触发了,外面的元素的该事件也会触发。
事件有三个阶段:事件发生的时候,要经过事件的三个阶段,我们常常使用的是事件冒泡阶段,而其他两个阶段不能人为干预。
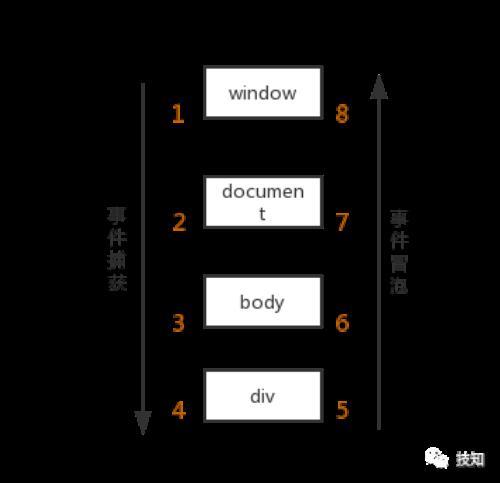
在JavaScript中,事件有以下三个阶段:
第一阶段:捕获阶段(是由父亲传递给儿子,从外向内)第二阶段:目标阶段(执行当前点击的元素代码)第三阶段:冒泡阶段(是儿子传递给父亲,从内向外)1.1、事件对象event
兼容处理:
get_id(&34;).onclick = function(e){ var e=e || window.event // 兼容IE8 console.log(e); } //e.pageX——表示鼠标距离,网页左上角的水平距离 //e.pageY——表示鼠标距离,网页左上角的垂直距离 //e.target——返回触发此事件的元素(事件的目标节点)1.2、阻止事件冒泡
语法:
e.stopPropagation();//停止传播,不再派发事件,符合w3c标准,谷歌和火狐支持 IE8不支持 e.cancelBubble=true;//确定取消冒泡,IE特有 居然没兼容html和css代码:
<div id=&34; style=&34;> <div id=&34; style=&34;> <div id=&34; style=&34;></div> </div> </div>JavaScript代码
get_id(&34;).onclick = function (e) { console.log(e); // console.log(e.target); } get_id(&34;).onclick = function (e) { console.log(this.id); } get_id(&34;).onclick = function (e) { console.log(this.id); // var e=e||window.event; // e.cancelBubble=true; e.stopPropagation(); }1.3、阻止事件默认行为
语法:
e.preventDefault()//阻止默认 符合w3c标准 只有IE8不支持 e.returnValue=false;//阻止默认行为 IE特有 火狐不支持(亲测支持)html和css代码:
<a id=&34; href=&34;>叩丁狼</a>JavaScript代码
get_id(&34;).onclick = function (e) { console.log(this.id); var e = e || window.event; if (e.preventDefault) { e.preventDefault(); } else { e.returnValue = false; } }本文内容由小迪整理编辑!