鲁担是什么意思(鲁担数科是什么性质的企业)

导语:「让你的前端也不再重复造轮子」详解鲁担数科中台“微前端”架构
当前,大行其道的“微服务体系”让我们的中台架构形成聚是一团火、散是满天星的态势。而“微前端”正是借鉴后端微服务架构理念,将一个单体的庞大的前端应用拆分为多个简单独立的前端工程。每个前端子应用可以独立开发、测试、部署。最终再由一个容器应用,将拆分后的微前端应用组合为一个整体,统一面向用户提供服务。既可以化整为零服务单一场景,又可以组合聚力,满足复杂诉求。
01前端应用扁平化管理,消除应用嵌套壁垒
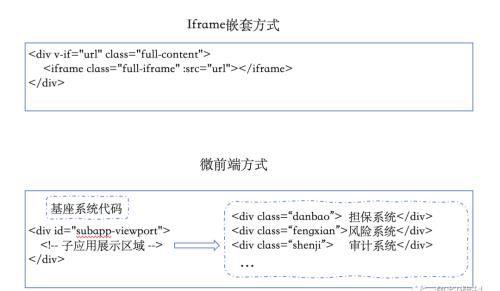
传统的前端应用之间,往往使用iframe方式相互访问,会出现资源占用、加载速度慢、多次请求、路径错误、影响搜索引擎性能和降低使用体验等问题。
而微前端模式,对子应用采用扁平化管理方式。基座系统直接和每个子应用进行关联。不存在多层嵌套问题。并且在基座系统dom结构中直接加载子应用代码,共用一套页面结构,大大降低对搜索引擎的负面影响。
02微前端的路由集中管理模式,统一了访问渠道
传统方式,每个项目中写着各自的路由,其他系统通过iframe方式访问,需要提供新的路由。两个路由指向同一个页面,随着时间的推移,应用的增加,代码复杂度越来越高,维护的时间成本也越来越高。
而微前端模式,通过基座系统搭建路由中心。所有应用的路由统一存放,统一加载,减少了重复代码,任何子应用如果需要修改路由,只需要通过路由中心修改,释放了开发人员对路由变更的管理成本。
03微前端子应用的灵活挂载,让前端应用可聚可散
微前端模式,把中台的前端应用拆分成“基座系统”和“子应用系统”两类。子应用可以独立运行,独立部署。基座系统可以按照场景需要去挂载不同的子应用。使前端应用之间的耦合度得到进一步降低,相应的应用扩展性变得更强。
那么微前端架构是如何具备上述技术优势的?这里,我们对数科微前端架构进行一次设计解析,帮助大家理解其技术优势的养成。
一、系统交互总览
用户登录基座系统,系统根据用户权限生成所有菜单,注册子应用,解析路由信息。点击菜单后会加载对应子应用,获取子应用的html,js,css构成dom树,加载到基座系统dom结构中。
二、核心逻辑解析
构建微前端架构,要解决两大问题:
1. 应用的加载与切换
通过监听hashChange和popState两个原生事件来检测路由变化,来加载对应的应用。路由发生变化时,会劫持history事件,调用reroute方法,在获取各个子应用的状态后,根据不同的状态去执行子应用的挂载,卸载等操作。
2. 应用通信
基座系统创建全局的globalState对象,提供一组用于通信的变量。并在子应用加载时,通过props注入的方式传递给各个子应用。各应用修改全局对象实现应用间数据的传递,通过监听对象中某个字段的变化,来完成交互。
微前端模式为鲁担数科的中台化建设提供了更为灵活的前端架构支撑,补充完善了数字化转型过程中的技术储备。使公司加快了中台化建设进程,进一步提升了平台化运营能力。
本文内容由快快网络小琪创作整理编辑!