> 自然
css盒模型有哪些(css盒模型包含)

导语:CSS盒模型
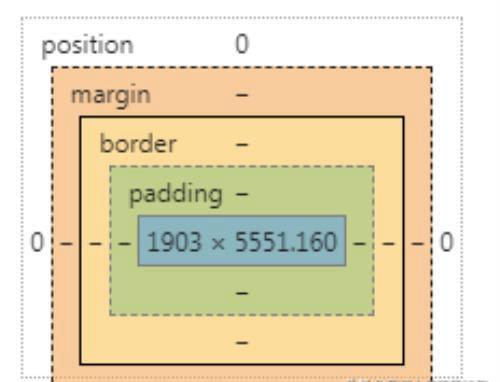
HTML文档中的每个元素都会被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒模型。
由四部分构成:由里到外依次是content(内容),padding(内边距),border(边框),margin(外边距)。
content—-padding—-border—-margin
1.标准盒模型(W3C)通过CSS设置元素的宽高,width和height指的是content的宽和高。
2.IE盒模型通过CSS设置元素的宽高,width和height指的是content+padding+border的宽和高。
3.弹性盒模型(CSS3)使元素被绘制成一个“有弹性”的盒子,包括它的子元素,默认情况都会根据空间大小进行伸缩。
如何根据需要设置盒模型以哪种规范呢?
通过CSS属性box-sizing:
content-box:标准盒模型
border-box:IE盒模型
通过CSS属性display:flex;将元素设置为弹性盒模型。
弹性盒子常用属性:
HTML
<div class=box> <p>子元素</p></div>
CSS
.box{ display:flex; flex-direction: row|column; //元素横向排列,主轴为水平方向 || 元素纵向排列,主轴为垂直方向 align-items: center|flex-start|flex-end; //元素在主轴上居中、由起始排列、由末尾排列 justify-content: center|flex-start|flex-end|space-around|space-between; //元素在辅轴上居中、由起始排列、由末尾排列、等距排列,靠头尾排列 flex-wrap:wrap|nowrap; //是否可以换行}.box p{ align-self:center|flex-start|flex-end; //该单一元素在主轴上居中、由起始排列、由末尾排列 flex-grow:1; //多余空间放大倍数 flex-shrink:1; //空间不够缩小倍数}
本文内容由小舻整理编辑!