> 旅游
照片更换天空的方法(照片换天空用什么软件)
导语:给照片更换天空一点不难,一分钟轻松学会
欢迎观看这期的ps后期制作小教程,我是摄影师家伟。
最近分享了很多汉服的修图教程,今天我们来学习给照片一分钟学会更换一个漂亮的天空。
学会这个小技巧大家漂亮的照片就可以摇身一变成为装饰画啦。
下面开始我们今天的学习吧!
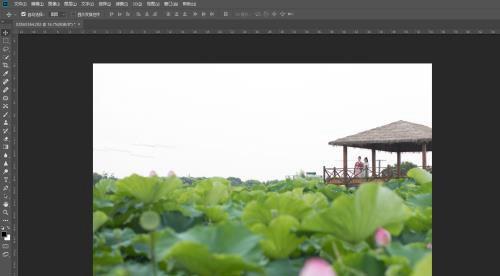
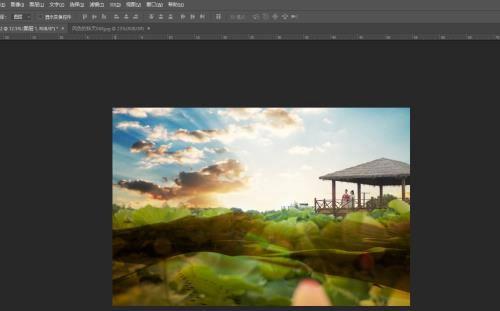
我们先来看下我们的参考图

参考图
1我们先导入一张单反相机或者全画幅拍摄的高清的照片进ps,没有练习素材的小伙伴可以保存下图练习。

原图
2天空素材,大家也可自行保存使用练习。

天空
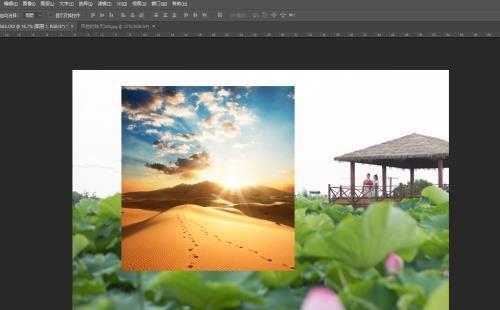
3把照片拖入ps里,然后拖入我们的天空素材也到ps里。

拖入ps
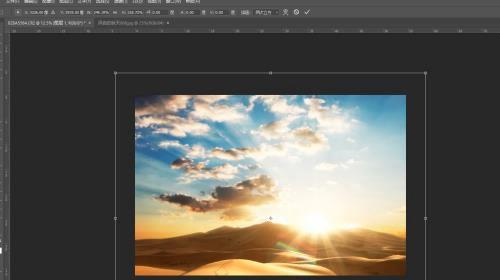
4我们点中天空素材的图层,然后按CTRL+T锁定和调整我们天空素材的大小。回车确定。

调整天空大小
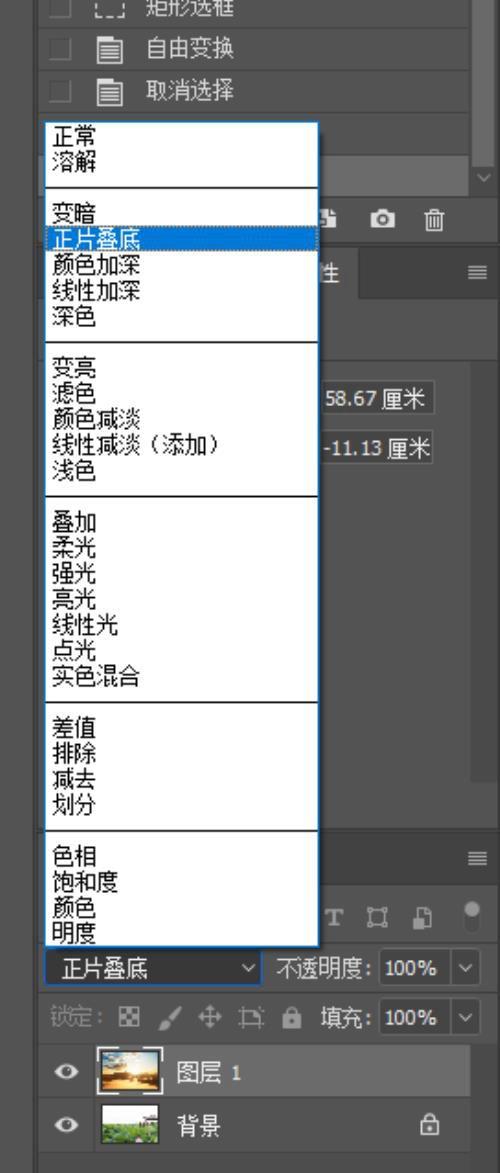
5然后点击我们的天空素材图层属性改为“正片叠底”。

正片叠底
6这时候我们的天空就抠出来啦,但是我们会发现有一些穿帮画面。

抠出天空完成
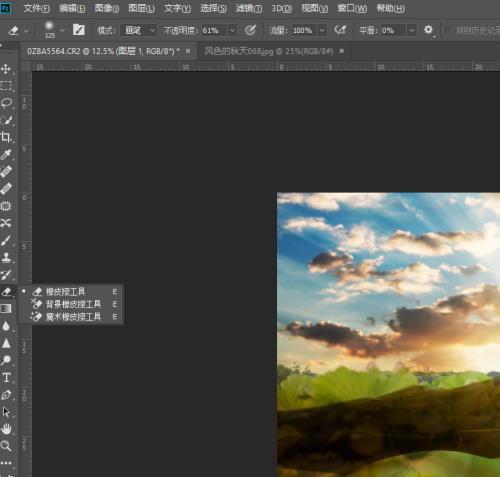
9接下来我们使用橡皮擦工具。

橡皮擦工具
10调整橡皮擦工具的不透明度。

调整不透明度
11擦掉一些穿帮的部分(下面红圈部分)。

擦掉部分
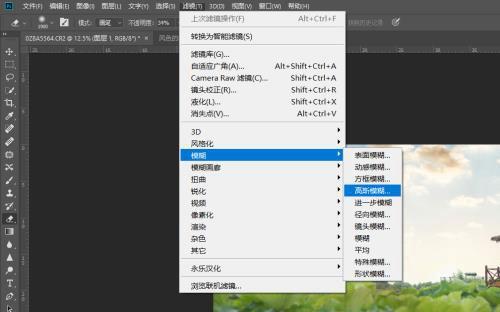
12为了让天空更加真实我们可以选择给天空素材虚化一下。

高斯模糊
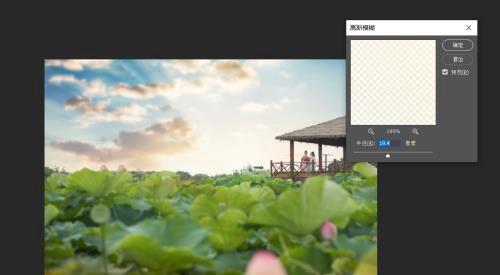
13选择高斯模糊,然后选择我们的模糊数值,确定即可。

模糊数值
14最终效果制作完成。

完成
今天我们制作油画效果的小技巧就制作完成啦。
今天的小教程大家的都会了吗?记得多练习几遍哦。
如果大家喜欢我请关注点赞和转发哦。
每天更新零基础摄影和ps教程,我们下期见。
免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请与我联系,一经查实立刻删除内容。本文内容由快快网络小彤创作整理编辑!