> 健康
css盒子模型有哪几种盒子模型的组成又叫什么(css中盒子模型包含哪些内容)

导语:CSS盒子模型有哪几种?盒子模型的组成又有哪些?
CSS盒子模型(Box Model)将所有的HTML元素都看做盒子,并通过盒子的组成对HTML进行布局绘制设计。那么CSS的盒子模块到底有哪几种呢?盒子模型它的组成又有哪几部分呢?希望本篇文章对于大家的认识能有所帮助。
为了方便读者了解盒子模型,以及不同的盒子模型之间的区别,我会在阅读的顺序上做一个小小的调整。即先介绍盒子模型的组成,之后介绍盒子模型的种类。
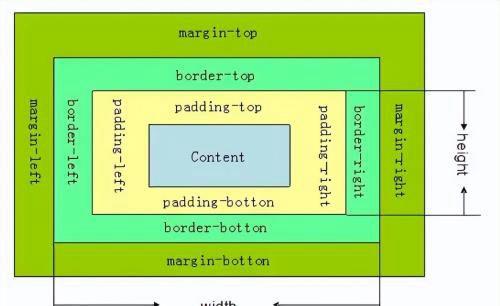
CSS盒子模型的组成CSS 将html每一个元素都抽象为一个盒子,每个盒子有固定的组成部分,为了能达到相应的效果,我们需要对每个盒子的组成部分进行设置、布局。盒子模型将一个html元素分成4个部分组成:
外边距:margin内边距:padding边框:border内容:content盒子的大小由这几个组成部分所决定。而不同的盒子模型对于盒子的大小计算存在着些许差异,下面通过盒子模型的类型来介绍下计算的方式。
CSS盒子模型就目前来看,盒子模型只有两种:
W3C标准盒子模型IE标准盒子模型(怪异盒子模型)W3C标准盒子模型和IE盒子模型的差异之处就在于盒子模型的宽高计算方式的不同。
1、w3c标准盒子模型
width = content.width; // w3c盒子模型的宽度指的是content区域的宽度height = content.height; //w3c盒子模型的宽度指的是content区域的高度2、IE盒子模型
width = content.width + border.left + border.right + margin.left + margin.rightheight = content.height = border.top + border.bottom;需要注意的是IE盒子模型仅仅只是在ie浏览器 ie8以下版本出现,如果不需要适配的话,也不需要考虑这个问题了。
关于CSS盒子模型大家如果还有什么需要补充的或者疑问的,欢迎评论区发表你的观点,我们一起沟通交流。觉得本文有用的话就点赞加关注呗~
本文内容由快快网络小媛创作整理编辑!