> 家居
jquey解除事件绑定(jquey中绑定和解绑的事件有哪些)
导语:jQuery事件的解绑和触发
jQuery事件的解绑和触发
off() 事件解绑
1-1 解绑全部事件处理函数语法:元素集合.off( 事件类型 )会把 div 的 click 事件对应的所有事件处理函数全部移除
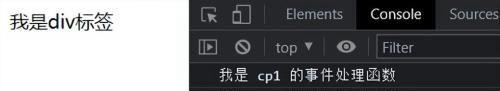
<div>我是div标签</div> <script src=></script> <script> //准备事件处理函数 function cp1(){console.log(&39;)} function cp2(){console.log(&39;)} function cp3(){console.log(&39;)} //给div元素绑定事件 $(&39;) .click(cp1) .click(cp2) .click(cp3) //off()事件解绑 $(&39;).off(&39;) </script>1-2 解绑指定的事件处理函数语法:元素集合.off( 事件类型 ,要解绑的事件处理函数)
$(&39;).off(&39;,cp2)
trigger() 事件触发
使用代码的方式来触发事件语法:元素集合.trigger(事件类型)就会触发该元素的该事件
<div>我是div标签</div> <script src=></script> <script> //准备事件处理函数 function cp1(){console.log(&39;)} function cp2(){console.log(&39;)} function cp3(){console.log(&39;)} //给div元素绑定事件 $(&39;) .click(cp1) .click(cp2) .click(cp3) //每1000ms触发一次 setInterval(function(){ //trigger()事件触发 $(&39;).trigger(&39;) },1000) </script>
以上就是jQuery事件的解绑和触发
免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请与我联系,一经查实立刻删除内容。本文内容由快快网络小曲创作整理编辑!