> 科技
js的原生对象(js原生方法大全)
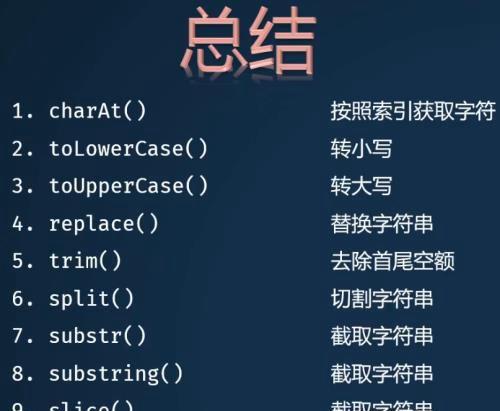
导语:JS原生对字符串操作的常用方法
1.charAt()
语法:字符串.charAt(索引)作用:获取对应索引位置的字符返回值:对应索引位置的字符
//准备一个原始字符串 var str=&39; //输出一次 console.log(str) //执行一下 charAt 方法 var res=str.charAt(4) //输出一下返回值 console.log(res)
2.toLowerCase()
语法:字符串.toLowerCase()作用:将字符串内的字母全部转换成小写返回值:转换好的字符串
//准备一个原始字符串 var str=&39; //输出一次 console.log(str) //执行一下 toLowerCase 方法 var res=str.toLowerCase() //输出一下返回值 console.log(res)
3.toUpperCase()
语法:字符串.toUpperCase()作用:将字符串内的字母全部转换成大写返回值:转换好的字符串
//准备一个原始字符串 var str=&39; //输出一次 console.log(str) //执行一下 toUpperCase 方法 var res=str.toUpperCase() //输出一下返回值 console.log(res)
4.replace()
语法:字符串.replace(换下内容,换上内容)作用:将字符串内第一个满足换下内容的片段替换成换上内容返回值:替换好的字符串
//准备一个原始字符串 var str=&39; //输出一次 console.log(str) //执行一下 replace 方法 var res=str.replace(&39;,&39;) //输出一下返回值 console.log(res)
5.trim()
语法:字符串.trim()作用:去除字符串首尾的空格返回值:去除空格后的字符串
//准备一个原始字符串 var str=&39; //输出一次 console.log(str) //执行一下 trim 方法 var res=str.trim() //输出一下返回值 console.log(res)
6.split()
语法:字符串.split(分隔符)作用:按照分隔符将字符串切割成为一个数组返回值:切割后的数组
//准备一个原始字符串 var str=&39; //输出一次 console.log(str) //执行一下 split 方法 var res=str.split(&39;) //输出一下返回值 console.log(res)
7.substr()
语法:字符串.substr(开始索引,多少个)作用:截取字符串返回值:截取出来的字符串
8.substring()
语法:字符串.substr(开始索引,结束索引)作用:截取字符串返回值:截取出来的字符串
9.slice()
语法:字符串.substr(开始索引,结束索引)作用:截取字符串返回值:截取出来的字符串
ps:这三个很接近,所以放一起 8和9都是包前不包后
//准备一个原始字符串 var str=&39; //输出一次 console.log(str) //执行一下 substr 方法 var res1=str.substr(1,4) //输出一下返回值 console.log(res1) //执行一下 substring 方法 var res2=str.substring(1,4) //输出一下返回值 console.log(res2) //执行一下 slice 方法 var res3=str.slice(1,4) //输出一下返回值 console.log(res3)
以上就是js对字符串操作的常用方法

免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请与我联系,一经查实立刻删除内容。本文内容由快快网络小欣创作整理编辑!