js中格式化数字有哪几种方法呢(js中格式化数字有哪几种方法组成)
导语:JS中格式化数字有哪几种方法
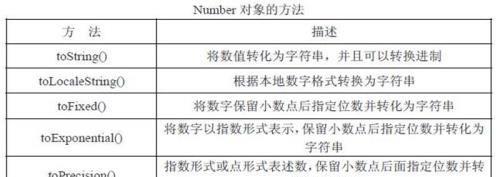
js中格式化数字的方法有:toFixed() 方法将数字转换为指定小数位数的数字、toPrecision() 方法在超出指定位数时转换为指数计数法、toExponential() 方法把值转换为指数计数法
在JavaScript中格式化数字是非常有用的,但是有时通过强制转换成整数,这样的方法误差挺大的,所以今天跟大家分享JavaScript中格式化数字的几种常用方法,有一定的参考作用,希望对大家有所帮助
【推荐课程:JavaScript教程】

toFixed() 方法
可以把数字四舍五入为指定小数位数的数字
Number.toFixed(num)
num:指小数的位数,它的取值范围是 0 ~ 20 之间的值,包括 0 和 20,如果不写这个参数的话将会用0来代替。
返回值
返回 Number的字符串表示,不采用指数计数法,小数点后有固定的 num 位数字。也可以用 0来补足,以便它达到我们所指定的长度。如果我们设定的值大于length+21,则该方法只会调用 Number.toString(),返回采用指数计数法表示的字符串。
注意:当我们设定的值太小或者太大时就会抛出异常,但在0 ~ 20 之间的值不会引发该异常
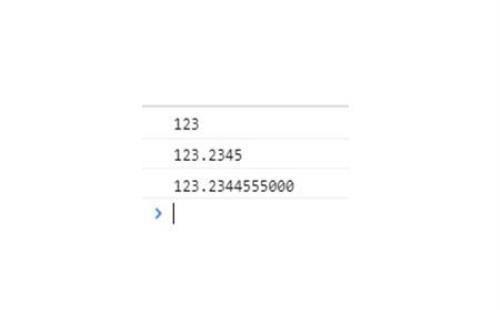
<script>
var number=123.2344555
console.log(number.toFixed(0));
console.log(number.toFixed(4));
console.log(number.toFixed(10));
</script>
结果如下:

toPrecision() 方法
指在对象的值超出指定位数时将其转换为指数计数法。
Number.toPrecision(num)
num:指必须被转换为指数计数法的最小位数。它的取值范围是 1 ~ 21 之间(且包括 1 和 21),如果不写这个参数的话,则会调用方法 toString(),而不是把数字转换成十进制的值。
返回值
返回 Number 的字符串,包含所设置的有效数字。如果 num 足够大,能够包括 Number整数部分的所有数字,那么返回的字符串将采用定点计数法表示。否则,采用指数计数法,即小数点前有一位数字,小数点后有 num-1 位数字。必要时,该数字会被舍入或用 0 补足。
注意:当 num 设置的太小或太大时就会抛出异常 RangeError
<script>
var number=123.2344555
console.log(number.toPrecision(1));
console.log(number.toPrecision(4));
console.log(number.toPrecision(10));
</script>
结果如下:

toExponential() 方法
可以把值转换成指数计数法。
Number.toExponential(num)
num:指指数计数法中的小数位数,是 0 ~ 20 之间的值(包括 0 和 20),如果不写这个参数,将会使用尽可能多的数字。
返回值
返回的字符串采用指数计数法表示,即小数点之前有一位数字,小数点之后有 num 位数字。该数字的小数部分将被舍入,必要时用 0 补足,以便使它达到指定的长度。
注意:当 num 太小或太大时会抛出异常 RangeError
<script>
var number=123.2344555
console.log(number.toExponential(1));
console.log(number.toExponential(4));
console.log(number.toExponential(10));
</script>
结果如下:

总结:以上就是本篇文章的全部内容了,希望对大家的学习有所帮助。
以上就是JS中格式化数字有哪几种方法的详细内容,更多请关注其它相关文章!
更多技巧请《转发 + 关注》哦!
免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请与我联系,一经查实立刻删除内容。本文内容由快快网络小茜创作整理编辑!