> 科技
ai如何更改背景颜色怎么更改ai的背景颜色呢(ai怎么改背景图颜色)
AI更改背景颜色教程:
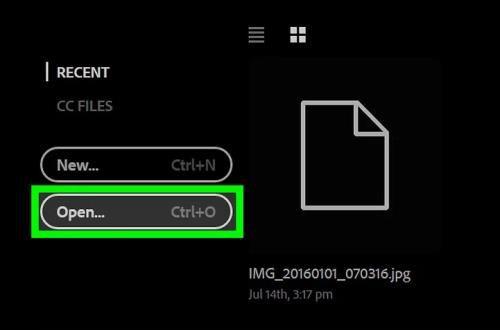
1、打开一个Adobe Illustrator文件。为此,请双击带有字母Ai的黄色应用程序,然后在屏幕顶部的菜单栏中单击“ 文件”,然后单击“ 打开...”。选择要在其中更改背景颜色的文件,然后单击“ 打开”。

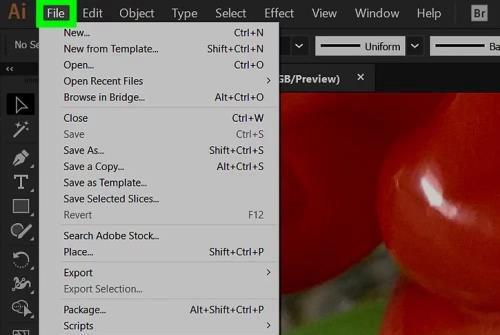
2、在菜单栏中单击文件。

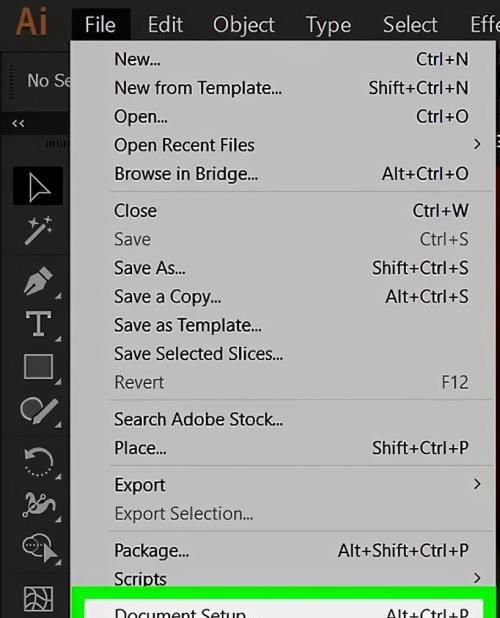
3、单击文档设置...。它位于下拉菜单的底部附近。

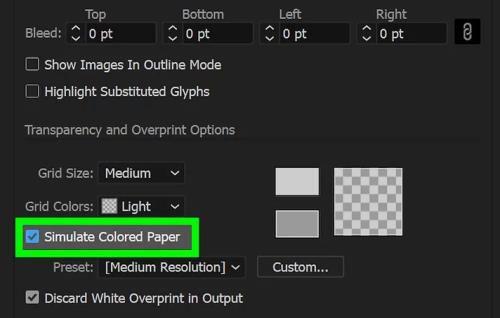
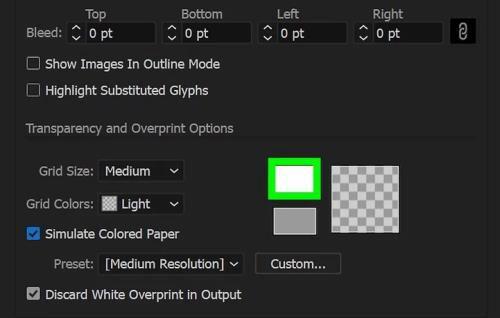
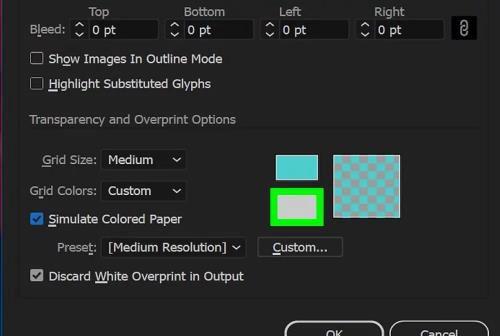
4、检查模拟彩色纸。在对话框的“透明度”部分中。

5、单击上方的色板。它位于“透明度”部分的右侧,就在网格图像的左侧。

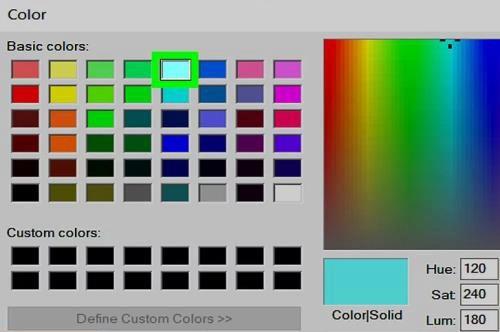
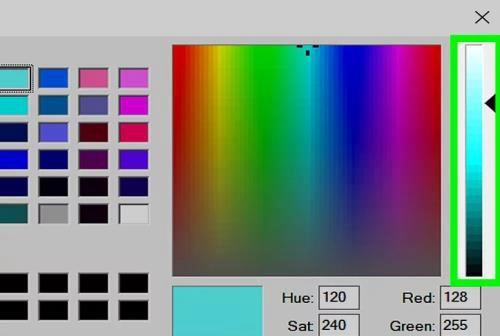
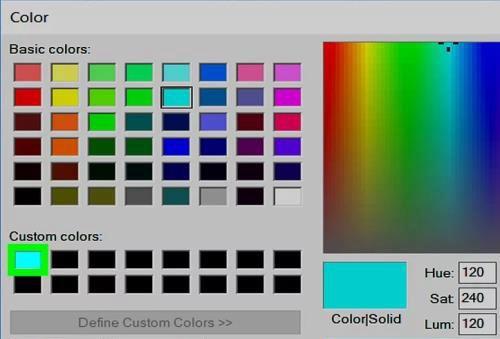
6、为您的背景选择一种颜色。通过单击色轮,然后使用滑块调整阴影来做到这一点。
完成后,最终颜色将显示在对话框左下角的色板中。

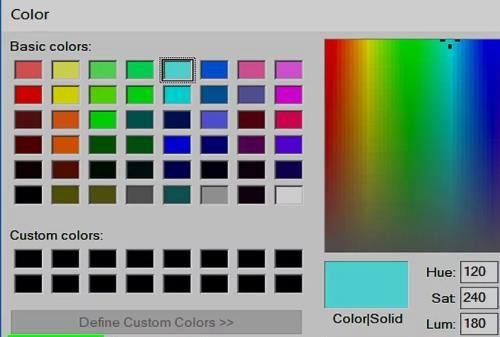
7、单击该色板并将其拖动到一个空的正方形上。色板右侧的空白方块是您可以保存自定义颜色的空间。

8、关闭对话框。在Windows上,单击X,在Mac上,单击对话框角落的红点。

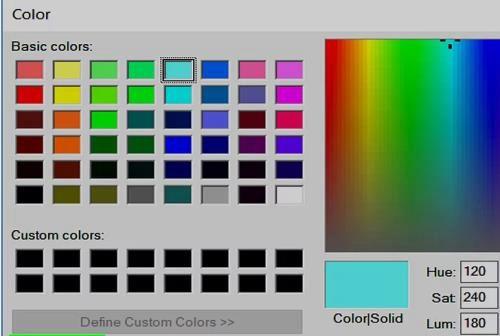
9、单击下部的色板。它位于“透明度”部分的右侧,就在网格图像的左侧。

10、单击刚刚保存的颜色。它位于对话框右下角的小方块中,在其中拖动它。对话框左下角的色标将变成与小方块相同的颜色。

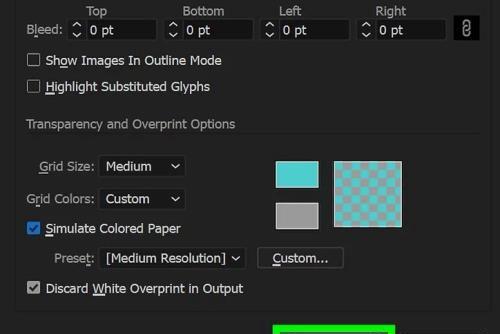
11、关闭对话框。在Windows上,单击X,在Mac上,单击对话框角落的红点。色板和网格图像都应该是您设置的颜色。

12、单击“ 确定 ”关闭“文档设置”对话框。

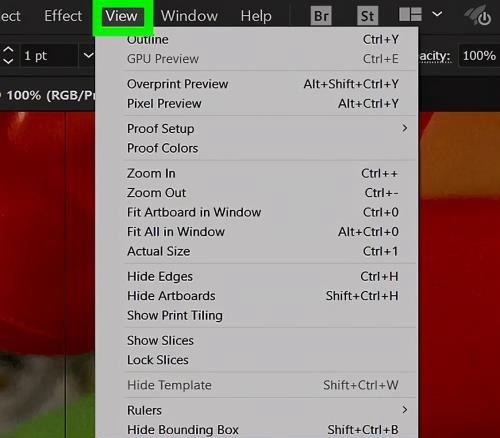
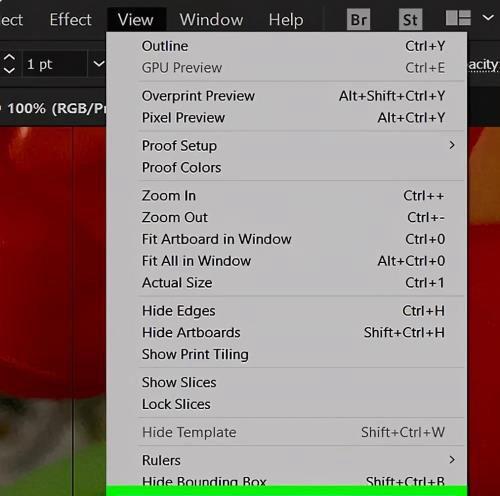
13、在菜单栏中单击查看。

14、单击显示透明度网格。它位于下拉菜单的底部。现在,背景将是您指定的颜色。
任何具有填充或线条颜色(包括白色)与背景不同的对象都将可见。

免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请与我联系,一经查实立刻删除内容。本文内容由快快网络小涵创作整理编辑!