> 影视
eacthellowold(eact简单吗)
导语:「react」最简单的hello world

react和其它前端框架相比,好处有:
1, 采用组件化模式,声明式编码,提高开发效率以及组件复用率
2, 使用虚拟DOM+优秀的Diffing算法
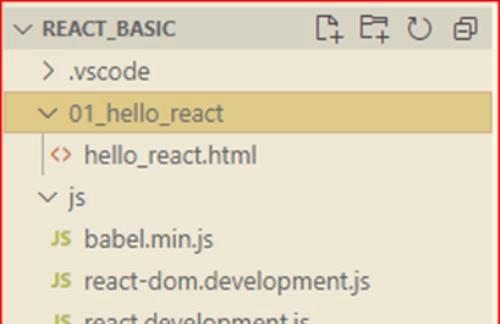
最简单的hello worldVscode新建js文件夹包括三个js文件,babel.min.js用于将jsx转为js,react.development.js是react的核心库,react-dom.development.js用于支持react操作DOM,下面在新建的hello
_react.html文件中新建hello world代码:
<!DOCTYPE html><html lang=&34;><head><meta charset=&34;><meta name=&34; content=&34;><title>hello_react</title></head><div id=&34;></div><script type=&34; src=&34;></script><script type=&34; src=&34;></script><script type=&34; src=&34;></script><script type=&34;>const VDOM = <h1>Hello,World!</h1>ReactDOM.render(VDOM,document.getElementById(&39;))</script>其中虚拟机DOM,VDOM本质是Object类型的对象,虚拟DOM是React内部使用,只有20几个。
本文内容由小海整理编辑!