> 美食
css中z-idex的用法(css中z-idex是什么意思)

导语:CSS中z-index的层叠顺序问题
在CSS中,当内容发送层叠的时候, 一定会有一个前后的层叠顺序产生,伙伴们都很熟悉的z-index属性,在CSS中能起层叠上下文和层叠顺序作用。
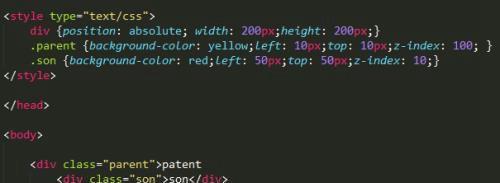
先来个例子:
不难看出,上边的例子,parent的z-index高于son,parent应该高于son,但事实却不是这样,可见z-index不是越大,堆叠顺序就越高。在上边的例子中无论怎样设置,即使son的z-index设置为负的,son依然位于parent上边,可见z-index的高低和元素父子层级还有一定的关系。因为一旦设置了z-index,就形成了一个堆叠上下文,所有的元素就在堆叠上下文中进行排列。
当parent不设置z-index,son这只负的z-index,这时parent位于son上边了
总结:
1.未设置position的(position为static)的情况下,z-index不起作用(z-index在relative/absolute/fixed的情况下才有效)2.设置position不为static的情况下
同一级的元素设置了z-index:z-index越大,层级越高,越靠前未设置z-index:DOM树中越靠后的元素层级越高,越靠前
不同级的元素父元素设置了z-index:子元素始终在父元素上边,即使子元素的z-index小于父元素的z-index父元素没有设置z-index:子元素设置负的z-index可位于父元素的下边,其余全位于父元素的上边。
本文内容由小海整理编辑!