> 技术操作
html表单数据(html表单的用法)

导语:HTML表单number和range高级元素的使用
number类型元素number属性提供了一个输入数字的输入类型,用户可以直接输入数字,或者通过单击微调框中的向上或者向下按钮选择数字。 代码格式如下。
<input type=&34; name=&34;/>
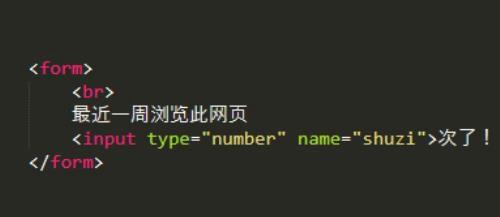
(1)编辑代码
打开记事本,编写代码,在标签中加入以下代码。并保存为HTML格式文件。
(2)在浏览器中浏览效果
在浏览器中浏览效果如图所示,用户可以直接输入数字,也可以单击微调按钮选择合适的数字。
小提示:强烈建议用户min和max属性规定输入的最小值和最大值。
最小值为1,最大值为30
range类型元素Range属性是显示一个滚动的控件。和number属性一样,用户可以使用max、min和step属性控制控件的范围。代码格式如下。
<input type=&34; name=&34; min=&34; max=&34; />
(1)编辑代码
打开记事本,编写代码,在标签中加入以下代码。并保存为HTML格式文件。
(2)在浏览器中浏览效果
在浏览器中浏览效果如图所示,用户可以拖曳滑块,从而选择合适的数字。
小提示:默认情况下,滑块位于滚珠的中间位置。如果用户指定的最大值小于最小值,则允许使用反向滚动轴。目前浏览器对这一属性还不能很少地支持。
本文内容由小涵整理编辑!