js有哪些作用域分别是什么意思(javascipt作用域)

导语:JavaScript 作用域
作用域指的是您有权访问的变量集合。
解释下上面一句,就是说一个变量,你在某个范围内能够访问到,这个范围就叫做作用域。作用域是相对于变量(也会是函数,常量之类的)来说的。
JavaScript的作用域,就分三种:全局作用域,函数作用域,块级作用域。
1,全局作用域。var a = 1;// 此处的代码能够使用 a 变量function func() {alert(a) // 此处的代码也能够使用 a 变量}在函数之外声明的变量,是全局变量。a的作用域就是全局作用域。网页的所有脚本和函数都能够访问它。
2,函数作用域。函数作用域也叫做局部作用域。它所声明的变量,只能在该函数体内部使用。
function func() { var a = 1 } console.log(a) // a is not defined这个a就叫做局部变量,它的作用域就是函数作用域。在这个函数之外,就不能使用它了。(注意: a前面如果没有var关键字,a会自动提升到全局作用域)
3,块级作用域。块级作用域是ES6出来的新概念,之前是没有的。块级作用域的里面变量,要用let 关键字来声明。块级作用域,可以理解为{}(这个花括号排除函数)里面的变量。
if (true) { let a = 1 // 使用let声明 }console.log(a) // a is not defined上述变量a如果使用var关键字,则会自动提升到全局作用域。
a的作用域就是花括号里面这一块,a的作用域,就是块级作用域。
这个有点不好理解的是for循环,比如
for (let i = 0; i < 5; i++) { console.log(i) // 0 1 2 3 4 }按一般理解来说,for循环每一次循环花括号中,都应该是一个独立i,它是如何记住上次循环的i的呢。实际上for循环设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。子作用域可以访问父作用域里面的变量。也可以在子作用域中重新声明变量i
for (let i = 0; i < 5; i++) { let i = &39; console.log(i) // 输出5次hi }作用域链,就是子级的作用域可以访问父级作用域里面的变量,父级没有,再向父级的父级去寻找,一直递归下去,直到全局作用域。
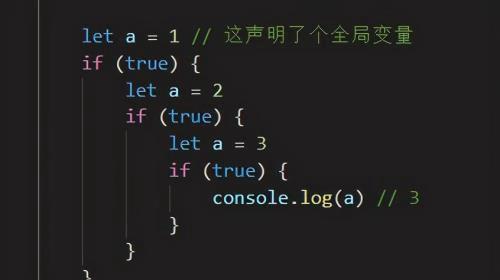
我们以块级作用域为例;
如果if里面没有声明a它会一层一层找到全局变量a
在浏览器中全局作用域的变量,会等页面关闭才会在内存中消失,而块级作用域和函数作用域,则会,在该代码块执行完毕后,立即销毁。我们要慎重声明全局变量。
本文内容由小梓整理编辑!