> 自然
引用类型的变量和数值类型的变量有什么不同之处(引用数据类型变量具有基本属性为)

导语:高阶-引用数据类型-变量检测-类的继承
1.1 数据类型回顾ES6基本数据类型number string null boolean undefined symbol
ES6引用数据类型Object 【object array function】
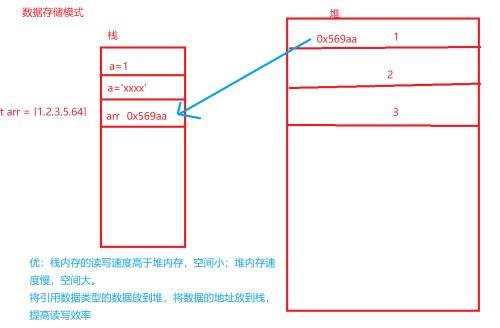
1.2数据存储模式基本数据类型的数据直接存到 栈内存
引用数据类型的数据 将数据存到 堆内存 将堆内存地址存到栈内存
1.3引用数据类型的存取特点引用数据类型 重新赋值给新的变量 新的变量值发生改变 会影响之前的变量
引用数据类型 赋值的时候 赋值的是 堆内存的地址
1.4 引用数据类型的浅拷贝浅拷贝:只拷贝第一层的数据,第二层及以上层 拷贝地址
深拷贝:所有层级都是拷贝数据而不是地址
直接赋值,赋值的是地址,连浅拷贝都算不上通过for...in 遍历赋值 浅拷贝对象通过 Object.assign() 多对象合并实现 浅拷贝数组通过 concat() 多数组合并实现浅拷贝1.5 深拷贝实现可以借助JSON字符串实现 【将引用数据类型 转换为JSON字符串 再转换为 引用数据类型 】深拷贝通过遍历所有层级 实现深拷贝【递归】【扩展】 let user = { name:&39;, age:25, like:[&39;,&39;,&39;] } let user1 =JSON.parse( JSON.stringify(user)); user1.like[0] = &39; console.log(user1); console.log(user);//写一个深拷贝 function deepClone(obj){ //首先判定是数组还是对象 var objClone = Array.isArray(obj)?[]:{}; //判断obj是否为空且为对象 if(obj && typeof obj === &34;){ //逐个考虑obj的属性 for(key in obj){ //obj本身是否有key这个属性(不包含原型对象(继承)来的) //如果不加这个if,就是连带着原型对象里包含的属性一块继承。 if(obj.hasOwnProperty(key)){ if(obj[key] && typeof obj[key] === &34;){ //如果该属性值非空,并且还是对象,就递归调用深拷贝 objClone[key] = deepClone(obj[key]); }else{ //如果已经到了可以直接拷贝的基本数据类型,就直接浅拷贝完事 objClone[key] = obj[key]; } } } } return objClone; } let str = &39;; let num = 123123; let data= null; let data1 = undefined; let bool = true; let arr = [1,2,3,3]; let obj = {username:&39;}; let fn = function(){console.log(&39;);}; console.log(typeof str); //string console.log(typeof num); //number console.log(typeof data); // object console.log(typeof data1); //undefined console.log(typeof bool); //boolean console.log(typeof arr); //object console.log(typeof obj); //object console.log(typeof fn); //function // null 数组 对象 typeof检测出的数据类型都是 object instanceof 检测引用数据类型
缺:不能够检测出 数组和对象的区别,一般用作判断该数据是否为引用数据类型
let arr = [1,2,3,3]; let obj = {username:&39;}; let fn = function(){console.log(&39;);}; // 变量名 instanceof Object //返回值:true:是对象 false:不是对象 //一般情况下 用作:是否是引用数据类型的检测 console.log(arr instanceof Array); console.log(arr instanceof Object); //true console.log(obj instanceof Object); //true console.log(fn instanceof Object); //true let arr = [1,2,3,6,5,6]; let obj = {name:&39;} console.log(Array.isArray(arr)); //true console.log(Array.isArray(obj)); //false let str = &39;; let num = 123123; let data= null; let data1 = undefined; let bool = true; let arr = [1,2,3,3]; let obj = {username:&39;}; let fn = function(){console.log(&39;);}; //借用Object 的原型方法 toString let toString = Object.prototype.toString console.log(toString.call(str)); //[object String] console.log(toString.call(num)); //[object Number] console.log(toString.call(data)); //[object Null] console.log(toString.call(data1)); //[object Undefined] console.log(toString.call(bool)); //[object Boolean] console.log(toString.call(arr)); //[object Array] console.log(toString.call(obj)); //[object Object] console.log(toString.call(fn)); //[object Function]//借用父类属性Prosen.call(this,name,age)Student.prototype = Object.create(Prosen.prototype);Student.prototype.constructor = Student; //人类 function Prosen(name,age){ this.name = name ; this.age = age ; } Prosen.prototype.eat = function(){ console.log(&39;) } //学生类 function Student(name,age,sno){ //1.子类集成父类的属性 借用父类的属性 call Prosen.call(this,name,age) // this.name = name; // this.age = age; this.sno = sno; } //2.子类集成父类的方法 Student.prototype = Object.create(Prosen.prototype); // 3. 子类的constructor 指向自己 Student.prototype.constructor = Student; //4. Student.prototype.study = function(){ console.log(&39;) } let user = new Prosen(&39;,40) let students = new Student(&39;,15,&39;);本文内容由小婷整理编辑!