> 知识
jquey的遍历方法(jquey遍历dom)
导语:jQuery 遍历的使用

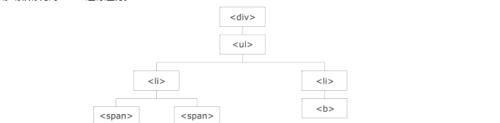
1、下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历
1、遍历 -祖先1、parent()
方法返回被选元素的直接父元素
2、parents()
方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素
也可以使用可选参数来过滤对祖先元素的搜索
2、遍历 -后代1、后代是子、孙、曾孙等等
2、通过 jQuery,您能够向下遍历 DOM 树,以查找元素的后代
3、children() 方法
children() 方法返回被选元素的所有直接子元素
也可以使用可选参数来过滤对子元素的搜索
4、 find() 方法
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代
3、遍历 -同胞1、siblings() 方法
返回被选元素的所有同胞元素
可以使用可选参数来过滤对同胞元素的搜索
2、next() 方法
返回被选元素的下一个同胞元素
3、nextAll() 方法
返回被选元素的所有跟随的同胞元素
本文内容由小彤整理编辑!