js中的paseit方法(js的pasefloat)

导语:js 中 parseInt() 的奇怪现象
parseInt()是一个内置的 JavaScript 函数,可以从数字字符串中解析整数。例如,让我们从数字字符串中解析整数&39;:
const number = parseInt(&39;); // => 100正如预期的那样,&39; 被解析为整数100。
parseInt(numericalString, radix)还有第二个参数radix:数字字符串参数所使用的基数。radix 参数允许您解析来自不同数字基数的整数,最常见的有 2、8、10 和 16。
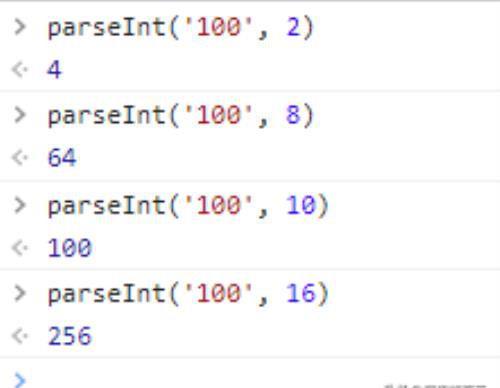
如下示例:
parseInt(&39;, 2) 解析&39;为以 2 为基数的整数:因此它返回值4(十进制)。
1. parseInt()的奇怪行为parseInt(numericalString)总是将其第一个参数转换为字符串(如果它不是字符串),然后将该数字字符串解析为整数值。
这就是为什么您可以(但不建议!)使用parseInt()来提取浮点数的整数部分:
parseInt(0.5); // => 0parseInt(0.05); // => 0parseInt(0.005); // => 0parseInt(0.0005); // => 0parseInt(0.00005); // => 0parseInt(0.000005); // => 0提取浮点数的整数部分,如0.5,0.05等,结果为0. 这些都是预料的结果。
试试提取 0.0000005 的整数部分,结果是什么?
parseInt(0.0000005); // => 5parseInt() 将浮点数解析为 0.0000005,整数部分是5,这有点出乎意料...
为什么 parseInt(0.0000005) 会有如此奇怪的行为?
2.解开parseInt()之谜让我们再看看parseInt(numericalString)它的第一个参数做了什么:如果它不是字符串,则将其转换为字符串,然后进行解析,并返回解析后的整数。
让我们尝试手动将浮点数转换为字符串表示:
String(0.5); // => &39;String(0.05); // => &39;String(0.005); // => &39;String(0.0005); // => &39; String(0.00005); // => &39;String(0.000005); // => &39;String(0.0000005); // => &39;字符串的String(0.0000005)的结果与其他浮点数不同,它返回一个指数符号的字符串表示!
这是一个很重要的线索!
当指数表示法被解析为整数时,您会得到数字5:
parseInt(0.0000005); // => 5// 等同于parseInt(5e-7); // => 5// 等同于parseInt(&39;); // => 5parseInt(&39;) 跳过&39;,使用第一个数字&39;。
谜团已揭开!因为parseInt()总是将其第一个参数转换为字符串,所以小于 10 -6的浮点数以指数表示法编码。然后parseInt()从浮点数的指数符号中提取整数。
附带说明一下,为了安全地提取浮点数的整数部分,我推荐Math.floor()函数:
Math.floor(0.5); // => 0Math.floor(0.05); // => 0Math.floor(0.005); // => 0Math.floor(0.0005); // => 0Math.floor(0.00005); // => 0Math.floor(0.000005); // => 0Math.floor(0.0000005); // => 0parseInt()是将数字字符串解析为整数的函数。
尝试使用提取浮点数的整数部分时必须谨慎使用 parseInt()。
转换小于 10 -6的浮点数(例如0.0000005,与5e-7相同)时,parseInt()会导致意想不到的结果:只有指数表示法的重要部分(例如 5e-7)被解析为5。
你能解释为什么parseInt(999999999999999999999)等于1吗?在下面的评论中写下您的解释!
本文内容由小迪整理编辑!