> 自然
七爪是什么(七爪七树)

导语:七爪源码:我每天使用的 JavaScript 字符串助手
JavaScript 中一些最常用的字符串辅助函数。
作为一名开发人员,我必须花很多时间处理文本。 为了加快我的工作,我总是将常见的用例转换为辅助函数。 在本文中,我将分享一些最常用的字符串辅助函数。
ucWords
ucWords 函数将字符串中每个单词的第一个字符转换为大写。 该函数与 PHP 的 ucWords 函数相同。
export const ucWords = string => { return String(string).toLowerCase() .replace(/\b[a-z]/g, (l) => l.toUpperCase())}ucFirst
ucFirst 函数将字符串中的第一个字符转换为大写:
export const ucFirst = string => { if (string) { return String(string)[0].toUpperCase() + String(string).substring(1) }}好好学习
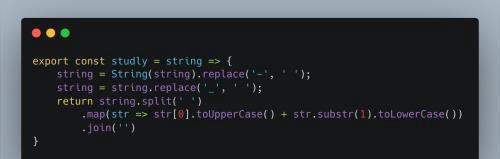
这个名字本身解释了这个函数的作用。 它将字符串转换为 studly 大小写:
export const studly = string => { string = String(string).replace(&39;, &39;); string = string.replace(&39;, &39;); return string.split(&39;) .map(str => str[0].toUpperCase() + str.substr(1).toLowerCase()) .join(&39;)}snakeCase
将字符串转换为snakeCase:
export const snakeCase = (string, glue = &39;) => { return string.replace(/\W+/g, ) .split(/ |\B(?=[A-Z])/) .map(word => word.toLowerCase()) .join(glue);};kebabCase
将字符串转换为 kebabCase:
export const kebabCase = string => { return snakeCase(string, &39;);};objectToQueryString
此函数将任何对象转换为查询字符串。 我知道这不是字符串助手。 但是因为它返回字符串,所以我把它放在字符串助手部分。
export const objectToQueryString = (obj) => { return Object.keys(obj).reduce((carry, key) => { if (obj[key] || obj[key] === 0) { return carry + `${key}=${obj[key]}&` } return carry; }, &39;).replace(/&+$/, &39;);}textTruncate
有时我们必须在某个点截断一个字符串。 这个功能使它更容易一些。
export const textTruncate = (str, length = null, ending = null) => { if (length == null) { length = 50; } if (ending == null) { ending = &39;; } if (str.length > length) { return str.substring(0, length - ending.length) + ending; } else { return str; }};对于更多这样的内容。 请跟我来。
本文内容由小竹整理编辑!