js中变量的作用域分几种分别是什么(js变量作用范围)

导语:javascript中变量的作用域
概述:
1、js的变量定义不是以代码块为作用域的,而是以函数为作用域的;
2、js的变量提升;
3、js变量的作用域链查找顺序,当前函数对象-->上级函数对象……。
详情:
1、js的变量定义不是以代码块为作用域的,而是以函数为作用域的
当有别的语言经验的程序员写js代码时,一定要特别注意这一点。如果某个变量是在函数中定义的,那么在函数之外是不可访问的;如果是在if或for之类的代码块中定义的,在代码块外是可以访问的。实验代码如下:
代码1-1:
function fun1_1(){
var id = 1;
console.log("id in fun1 : " + id);
}
fun1();
console.log("id out fun1 : " + id);
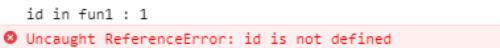
结果1-1:
代码1-2:
function fun1_2(){
if(true){
var id = 2;
console.log("id in if : " + id);
}
console.log("id out if : " + id);
}
fun2();
结果1-2:
2、变量提升
变量提升分为两种情况:
2.1、局部变量定义时不用var修饰,会自动升级为全局变量;
2.2、局部变量会覆盖掉同名全局变量,即使在调用时还没有执行到定义代码。
代码2-1:
function fun2_1(){
a = 1;
var b =2;
console.log("in fun2_1 a = " + a +"; b = " + b);
}
fun2_1();
console.log("out fun2_1 a = " + a );
console.log("out fun2_1 b = " + b);
结果2-1:
变量a没有用var修饰,可以在函数外访问,说明变量a被提升为全局变量。
代码2-2:
var a = 1;
function fun2_2(){
console.log("begin a = "+a);
var a =2;
console.log("end a = "+a);
}
fun2_2();
结果2-2:
begin a 竟然不是1而是undefined。这是因为js执行过程进入新的函数时,这个函数声明的所有变量都会提升到函数开始的地方,且被提升的只有变量声明,不包含变量赋值。
3、js变量的作用域链查找顺序
代码2-2同时也说明了js变量的作用域链查找顺序,先查找当前函数对象,在查找上级函数对象。
本文内容由小悦整理编辑!