快速学会es6解构赋值(es6解构赋值有哪几种)
导语:快速学会ES6解构赋值

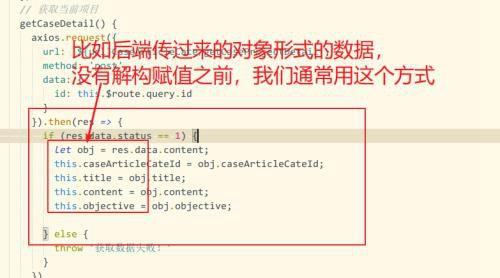
比如:
啊啊啊啊啊啊,看着就好恶心!
但是在伟大的解构赋值面前:
大家快看,一模一样的效果!
需要注意的地方:
等号左边的对象里的属性就是我们要定义的变量变量必须和等号右边(后端传过来的数据)的对象里的对象名对应。嗯,想必大家注意到了,这个我们定义的变量不就变量名固定了吗,可是一般情况下,我们并不想让变量名和后端出过来的属性名一样啊!
没事,解构赋值可以起别名!
就像这样,我们可以在与后端传过来的对象属性名对应的变量后端加个 ‘ :’,后面跟上你要起的别名即可!
eg:
let { 对应对象属性名: 要起的别名 } = { '对象属性名': '对象属性值' }
对了,它们的顺序不需要对应,只要对应了属性名就可,看例子:
嵌套结构的对象如何解构赋值let obj = {arr_1: [1,2],arr_2: [3,4]}//假设我们要拿到第一个数组里的下标0的值 console.log(obj.arr_1[0])使用解构赋值,我们需要这样:
let {arr_1: [zero, one]} = obj
当然,这是最简单的解构赋值,深入的话,我们还可以这样写:
en\(^o^)/~,这个涉及到ES6中的对象的扩展了,感兴趣的朋友可以看下阮一峰大大写的es6标准入门(说了入门,其实想的蛮深的,本菜鸟有好多不懂)!
不过这种用到的应该不是很多,要是后端传的数据太乱你就把他打一顿,打不过算了。
数组的解构赋值同对象的解构赋值类似,数组是在等号左边的变量外部包了一层数组,然后就是第一个变量对应等号右边的索引0,第二个对应索引1,以此类推!
同时,数组的解构赋值允许我们设置默认值,当我们匹配等号右边的值为undefined是,默认值生效!
ps: 等号右边的数组下标1之所以填undefined是其示范用的,上个例子如果等号右边的数组只有一个元素,下边1没有,那么其结果也是undefined。
嵌套数组的解构赋值我感觉嵌套数组的解构赋值要比嵌套对象要简单对啦,下面用一个三维数组为例:
let arr = [0 ,[1,2,3,4,[5,6,7,8]]]
当我们想用数组的解构赋值拿到下边5的时候,我们可以这样:
let [ ,[ , , , ,[five]]] = arr;
不需要的值我们可以用逗号代替即可,它会变成undefined。
不过想道理来说,数组的解构赋值我们用的不是很多,向这种嵌套的用的就更少了,如果不是想批量结构的话,直接用传统方法反而会快一点!
喜欢吃语法糖另算。。。
本文内容由小楠整理编辑!