javascipt中的map(javascipt中map和set方法)

导语:Javascript中关于map和parseInt的小坑
在使用Javascript编写代码时,由于其语言的灵活性,总是会出现这样或那样的坑,今天我们就来一起看一下关于map和parseInt方法联合使用的坑
map与parseInt
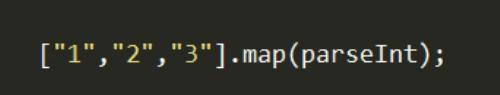
我们直接来看下面一段代码
map与parseInt方法
很多人在看到这段代码后,会直接认为输出[1, 2, 3]。但是结果却是输出[1,NaN,NaN],为什么会出现这个结果呢?我们一起来分析下
parseInt
在我们平时使用parseInt方法时,一般都是这样使用的
parseInt一般使用方法
这样的用法是没错的,可以得到正常的结果。
但是真实的parseInt方法其实是接收两个参数的
真实的parseInt方法
第一参数表示的是需要转换的值,第二个参数表示的是转换的进制,比如我们常用的二进制,八进制,十进制。如果不传递第二个参数的话,默认为十进制,因此上述的parseInt(12)可以正确的返回12。
在使用进制位表示数值时,需要记住这样一个原则:任何数的零进制都是这个数本身,高于进制位所能表示的最大值数返回NaN。比如说2的一进制返回NaN,因为一进制只能表示0和1,而2大于0和1,因此返回NaN
map
Javascript中的map方法,代码如下所示
Javascript中的map方法
map方法内部必须接收一个函数,而且这个函数的参数如下所示
函数的参数
第一个参数表示遍历的值;第二个值表示数组的索引;第三个值表示数组本身。
两者结合看例子
我们再回头看看刚才的例子,两个函数结合起来使用,相当于以下效果
实际执行代码
在parseInt方法中有讲过,任何数的0进制都返回本身,所以先返回1;
而2大于1进制所能表示的数值,3大于2进制能表示的数值,因此都返回NaN
另外一个例子
我们再来看下面一个例子
例子
很多人看到这个例子就会想到上面讲的内容,以为会输出
错误的结果
但是真实的结果却是这样的
正确的结果
这是为什么呢?
从1到9都很好理解,1返回本身,2到9因为数值本身超过了进制位所能表达的最大值,比如8超过了7进制能表示的最大数,都会返回NaN。
而从10开始就不一样了,parseInt(10, 9),此时会将10拆开成1和0,1和0都可以用9来表示,1表示9,0表示0,因此parseInt(10, 9)=9;
同样parseInt(15, 14),将15拆开成1和5,1的14进制表示的是14,5表示5,parseInt(15, 14)=14+5=19;
至此上述的题目就迎刃而解了。
总结
在Javascript中会出现很多的坑,需要一点点去总结,希望今天的文章能给你带来帮助
本文内容由小心整理编辑!