css浮动元素与清除浮动的理解区别(css浮动和清除浮动)

导语:CSS浮动元素与清除浮动的理解
今天学习了CSS的一些内容,整体较为简单,在学习浮动的时候我刚开始由于不是很理解,在理解上出现了一些问题,现在对CSS浮动再进行一些讨论与研究。
CSS的浮动属性: float: left/right;
设置了float属性的元素即为浮动元素,浮动元素脱离了正常的文档流(标准流),不遵循"从左到右、从上到下、遇块换行"的标准文档的排布方式。
这里举的例子为p的例子,p本身就是一个块级元素,在排列时是按照标准流排列的,每一个p元素便独占一行,如下图所示:
从上面可以看出,对于块级元素,不管每一个p元素是否有多大,总是独占一行的,这在实际布局中是非常不满足需求的,因此浮动的出现就是为了解决在布局中块级元素能够并排显示,对于浮动的基本理解是:浮动可以使块级元素脱离标准流,漂浮在标准流之上,和标准流不在同一个层次。
接下来使p2成为一个浮动元素(float:left),那么这几个块元素的排列如下图:
对此的解释是由于p2成为了浮动元素,脱离了标准流的排列规则并且漂浮在了标准流之上,那么不是浮动元素的p3与p4就按照标准流的排列规则排在了p1之后,但此时漂浮的p2挡住了p3与p4的一部分区域,为了验证这一说法,我们将p2设置为向右浮动,如下图所示:
向左浮动与向右浮动的意思是使块级元素尽量想左边缘与右边缘靠近,这里p2向右浮动,"漂浮"到了右边,p4依然按照标准流规规矩矩的排列;
至此,我们只是看到了一个块级元素在浮动,此时将p2恢复为向左浮动,同时p3也设置为向左浮动,如下图:
p2、p3此时都为浮动元素,此时便排列在了一行,p4依然规规矩矩的按照标准流排列方式排列,一部分被p2挡住了;
此时,便发现了一个很重要的问题,p2一直都被设置为了浮动元素,但p2并没有浮动到p1的右边,但是p3设置为了浮动元素便浮动了p2的右边,由此便发现了一个很重要的问题:
若某个元素是浮动元素,那么有两种情况:
1.若这个浮动元素的上一个元素是标准流中的元素,则该浮动元素与上一个标准流中的元素的相对垂直不变;
2.这个浮动元素的上一个元素也是浮动元素,则这两个浮动元素在同一个水平位置排列(除非这两个浮动元素的宽度和超过了水平位置的总宽度,这种情况下该浮动元素会"不情愿的被挤到下一行");
这便是浮动的一些基本例子,浮动打破了标准列排列的规则,使得块级元素也有机会排成一行;
但是,在一些实际运用中,既希望某个块级元素成为浮动元素,但又不想因此使其和其他块级元素排成一行,这时就用到了清除浮动,清除浮动可以理解为打破横向排列。
清除浮动的基本语法:
clear: both/left/right/none;
none:默认值,允许元素两端都有浮动元素;
left: 元素左边不允许有浮动元素;
right: 元素右边不允许有浮动元素;
both: 元素两边不允许有浮动元素;
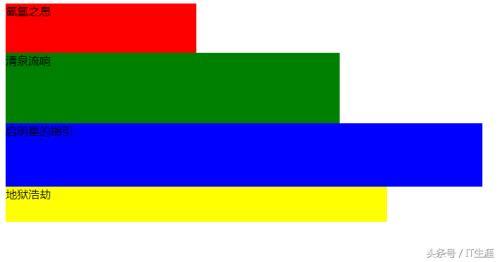
如下图,四个块级元素均设置为向左浮动:
这里,要清除p2的浮动,不允许p2左边有浮动元素,这里刚接触时可能会想有两种方式清除这个浮动:一种是在p1中设置clear:right;另一种是在p2中设置clear:left;接下来这两种方式都测试一下:
第一种效果如下:
第二种效果如下:
从结果图中可以看出,第一种方式根本不好使,没有达到我们想要的效果,这是为什么呢解释一下自己的理解吧:设置了clear属性的元素,主动负责完成清除浮动(主动移除自身)的任务,有一种"山不过来我过去"的意味,即设置了清除浮动的元素只能移动自己来达到左边或者右边没有浮动元素的目的,不能去"使唤"别的浮动元素。
本文内容由小里整理编辑!