jquey中遍历数组或对象的方法是(jquey的遍历方法)

导语:jQuery是可以遍历数组和伪数组(对象)的
jQuery是可以遍历数组和伪数组(对象)的
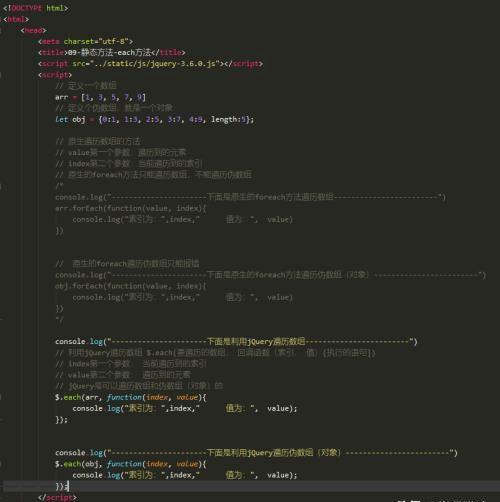
<!DOCTYPE html>
<head>
<meta charset=&34;>
<title>09-静态方法-each方法</title>
<script src=&34;></script>
<script>
// 定义一个数组
arr = [1, 3, 5, 7, 9]
// 定义个伪数组,就是一个对象
let obj = {0:1, 1:3, 2:5, 3:7, 4:9, length:5};
// 原生遍历数组的方法
// value第一个参数:遍历到的元素
// index第二个参数:当前遍历到的索引
// 原生的foreach方法只能遍历数组,不能遍历伪数组
console.log(&34;)
arr.forEach(function(value, index){
console.log(&34;,index,&34;, value)
})
console.log(&34;,index,&34;, value)运行结果
// 原生的foreach遍历伪数组只能报错
console.log(&34;)
obj.forEach(function(value, index){
console.log(&34;,index,&34;, value)
})
console.log(&34;,index,&34;, value)运行结果
console.log(&34;)
// 利用jQuery遍历数组 $.each(要遍历的数组, 回调函数(索引, 值){执行的语句})
// index第一个参数: 当前遍历到的索引
// value第二个参数: 遍历到的元素
// jQuery是可以遍历数组和伪数组(对象)的
$.each(arr, function(index, value){
console.log(&34;,index,&34;, value);
});
console.log(&34;,index,&34;, value);运行结果
console.log(&34;)
$.each(obj, function(index, value){
console.log(&34;,index,&34;, value);
});
console.log(&34;,index,&34;, value);运行结果
</script>
</head>
本文内容由小曲整理编辑!