> 教育
js遍历数组的几种方法(foeach遍历数组)

导语:javaScript 遍历数组方法总结
数组和对象一样都是引用数据类型,数组中的数据按照顺序排列,从0开始,把这个叫做索引,也叫做下标,把数组中的每个数据叫做元素,或者简称元 。数组的新建方式有字面量创建和构造函数创建两种方法字面量创建: var arr=[4,5,3,6,2,1]构造函数创建: var arr1=new Array(4,5,3,6,2,1);注:如果通过数组的构造函数创建数组,参数仅有1个,且这个参数是正整数,则表示新建一个具备该正整数长度的空数组,里面有这个长度的若干空元素 。
一、for循环方法遍历数组var arr=[&34;,&34;,&34;,&34;];for(var i=0;i<arr.length;i++){ console.log(arr[i]); }var arr=[&34;,&34;,&34;,&34;];for (var i in arr){ console.log(arr[i]); }1、当使用for in遍历时,会将所有属性包括下标都会转为字符型
2、for in不会遍历空元素,for会遍历空元素
3、for in可以遍历到数组的属性,for只能遍历数组所有下标,不能遍历属性
可以使用for...in的特性实现数组的不遍历空元素方法
for(var i=0;i<arr.length;i++){ if(i in arr)console.log(arr[i]); } 格式:arr.forEach(function(元素,下标,数组) {} )
var arr=[1,2,3,4,5,,7,8,9];arr.forEach(function(item,index,arr){ console.log(item);})格式: arr.map(function(元素,下标,数组) {} )
var arr=[1,2,3,4,5,,7,8,9];arr.map(function(item,index,arr){ console.log(item);})1、 forEach方法不会遍历空元素
2、forEach方法没有返回值
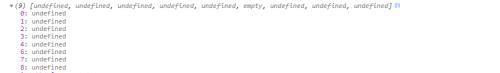
3、map返回值默认是一个与arr同等长度的数组,且数组内元素都是Undefined.结果演示如下:
var arr=[1,2,3,4,5,,7,8,9];var arr1=arr.map(function(item,index,arr){})console.log(arr1);运行结果
本文内容由小楠整理编辑!