> 游戏
js实现继承的几种方法是什么(js实现继承的几种方法有哪些)

导语:js实现继承的几种方法
JS作为面向对象的语言,继承是其主要特性之一。那么如何在JS中实现继承呢?让我们拭目以待。
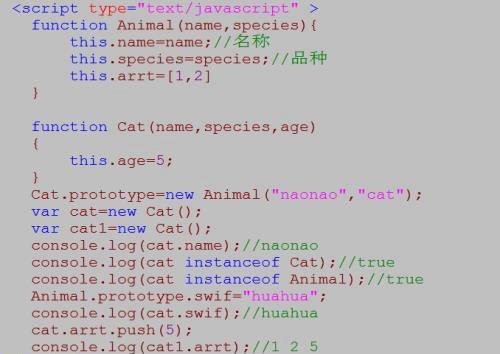
1.原型链法:拿父类实例来充当子类原型对象,非常简单的继承,易于实现,实例是子类的实例,也是父类的实例,父类增加新特性子类也能访问。
缺点:原型对象的引用属性是所有实例共享的,其中一个改变,其它都跟着改变。
2.构造函数继承:借父类的构造函数来增强子类实例,等于是把父类的实例属性复制了一份给子类实例化,解决了引用属性共享的问题。
缺点:无个法实现函数复用,每个子类实例都持有一新的fun函数,太多了就会影响性能,内存爆炸。
3.组合继承:把实例函数都放在原型对象上,以实现函数复用。同时还要保留借用构造函数方式的优点,通过call继承父类的基本属性和引用属性并保留能传参的优点;通过prototype继承父类函数,实现函数复用
缺点:子类原型上有一份多余的父类实例属性,因为父类构造函数被调用了两次,生成了两份,而子类实例上的那一份屏蔽了子类原型上的。
4.圣杯继承(最佳方式):可以避开3的缺点。
总结:只需要记住最后一种继承的写法即可。
本文内容由快快网络小思创作整理编辑!