> 情感
顶点着色器和片元着色器区别(顶点着色器是什么)

导语:WebGL学习笔记——顶点着色器和片元着色器
参考书籍:《WebGL编程指南》
随着学习的逐步深入,对顶点着色器和片元着色器有了更进一步的理解,之前的文章WebGL学习笔记--绘制三角形由于还没有学习片元着色器的知识,因此直接忽略了片元着色器,本文仍以如何绘制三角形为例介绍顶点着色器、片元着色器的功能,以及它们如何配合完成三角形的绘制。
目的绘制一个彩色三角形,通过javascript代码将三角形的三个顶点坐标、以及顶点对应的颜色数据(RGB)传入到WebGL系统。
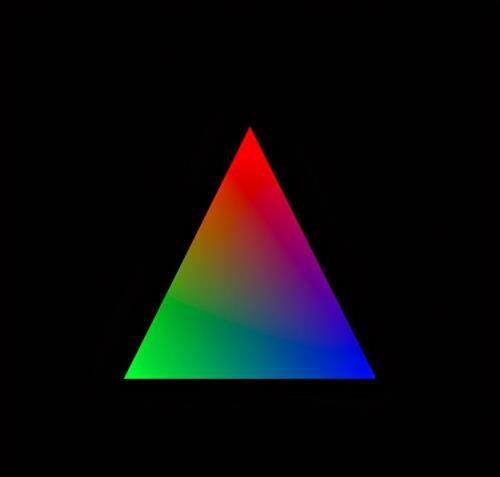
// javascript创建的三角形顶点坐标及颜色值数据var verticesColors = new Float32Array([ 0.0, 0.5, 1.0, 0.0, 0.0, // 第一个点:坐标+颜色(rgb) -0.5, -0.5, 0.0, 1.0, 0.0, // 第二个点:坐标+颜色(rgb) 0.5, -0.5, 0.0, 0.0, 1.0 // 第三个点:坐标+颜色(rgb) ]);最终,彩色三角形绘制的结果如下图所示。
绘制的彩色三角形
WebGL系统绘制流程WebGL应用绘制三角形的流程
整体的绘制流程大致如上图所示,类似的图形我也经常看到,但是以前总是不理解其中的含义,这里把自己对关键流程的理解记录如下:
首先js通过WebGL提供的api创建缓冲区对象,并将必要的三角形坐标及颜色信息传入缓冲区,这里传入的数据为三角形的三个顶点坐标以及三个顶点对应的颜色RGB分量值。接着顶点着色器读取缓冲区对象的数据,根据传入的参数分别提取出顶点坐标和三个顶点坐标对应的RGB颜色分量值。这里要说明的是顶点着色器并不仅是表示坐标数据,也同样可以处理颜色数据,甚至任何你想要让它处理的数据,之前我总是下意识的以为顶点着色器处理的是坐标数据。
得到了三个顶点坐标的数据之后,WebGL系统并不知道要绘制的是三个点还是一个三角形,我们通过gl.drawArrays方法中的gl.TRIANGLES参数(参数的具体含义参见WebGL学习笔记--绘制三角形)告知需要绘制一个三角形,通过这个步骤我们就可以由三个顶点来确定出要绘制的三角形了,这个从顶点确定图形(三角形)的过程叫做图形装配。确定了要绘制的三角形之后,计算机仍然不知道如何进行绘制,因为显示器是有一个个像素排列组成的(每个像素都有坐标值),只有明确的发送“将(x,y)坐标的像素填充颜色值为(r,g,b)”这样的指令,计算机才能执行。因此接下来的步骤显然是将三角形覆盖区域的内的所有像素都转换成这样的指令,这个将图形覆盖的区域转换成像素填充信息的过程叫做光栅化。光栅化处理涉及抗锯齿、采样算法等,这里不做介绍,仅当作黑盒处理,详情请查阅相关资料,只需知道经过这个步骤WebGL系统会内插出三角形内的所有像素的颜色数据,由于提供了三个顶点颜色数据,最终算法会得出向三个顶点颜色平滑过渡的颜色,这也是为什么最终绘制出来的结果是彩色三角形的原因。光栅化
一旦光栅化过程结束后,就会逐片元调用片元着色器,最终每个像素都被填充了光栅化处理后的颜色,并写入颜色缓冲区(处理流程图中未画出颜色缓冲区),直到最后一个片元被处理完成,浏览器就会显示出最终的彩色三角形。本文内容由快快网络小茜创作整理编辑!