> 时尚
javascipt数组foeach(javascipt数组怎么定义)

导语:JavaScript数组构造from函数
之前我们讲解了数组的填充方法fill函数,fill函数是对当前的数组进行填充且返回值为当前的数组对象,from和fill相类似也可以对数组进行填充,但是和fill不同的是form的返回值是一个新的数组对象且不会修改原始数组。form函数也可以接收3个参数第一个参数是需要根据进行构造的对象,第二个参数是一个方法返回值为新数组的值,第三个参数为第二个参数的this对象。
构造规则:
当只有参数1的时候根据传入的对象是否具有length属性进行处理,没有此属性直接返回一个空的数组,如果有此属性对对象的每一个属性进行遍历(自己的或者是原型链上的),对于属性名为可以转换为数值的字符串且小于对象长度的设置数组对应位置的值,对于没有匹配的位置设置为undefined。
当有第一个参数和第二个参数根据第二个参数运行的返回值组合成数组类似于map函数。
下面我们看看样例程序
<!DOCTYPE html> <head> <title>JavaScript form的使用</title> <meta charset=> </head> <textarea id= style=></textarea> <script> let dom =document.getElementById(); let str=[]; let data={:888} let a=Object.create(data); a.length=4; a.name=, a[]=4; a[]=666; str.push(`the a data is ${Array.from(a)}`); let b=[1,2,3,4,5,6,7,8]; str.push(`the b data is ${Array.from(b)}`); let c=new Set(); c.add(1); c.add(5); str.push(`the c data is ${Array.from(c)}`); let d =new Array(8); let i=0; str.push(`the d data is ${Array.from(d,()=>{ return (i++)>4; })}`); let e=; str.push(`the e data is ${Array.from(e)}`); dom.value=str.join(); </script>第一个转换的对象是有原型属性和自身属性且有length属性的对象。
第二个转换对象是根据已有的数组转换为新的数组。
第三个转换的对象是集合对象。
第四个对象是数组对象但是使用了第二个参数。
第五个对象是一个字符串对象。
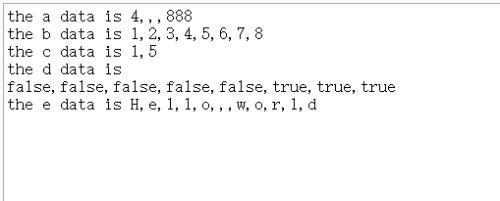
下面是程序运行的结果:
本文内容由快快网络小涵创作整理编辑!