> 电器
前端读取文件(前端documet的方法)

导语:前端小技巧:使用FileReader对象读取文件内容
1.前置知识前面和大家介绍过了HTML5中的Blob对象和File对象(不清楚的可以看我上一篇文章),我们知道Blob对象和File对象其实就是二进制数据的容器,但是它无法读取数据的具体内容,只能进行一些剪切操作。因此本文对具有读取Blob和File对象数据内容功能的FileReader对象进行介绍。
2.FileReader对象用法详解2.1FileReader对象的作用
上面提到,FileReader的主要作用是将文件内容读取到内存当中,然后调用对象的一些异步API接口访问本地文件的内容。
2.2FileReader对象的用法
使用FileReader对象分三步走:
创建FileReader实例let reader=new FileReader();读取Blob或者File对象的数据内容
读出的结果表示形式有很多种,这里以返回字符串为例:
reader.readAsText(file,"utf-8");设置回调函数
这里以读取成功的回调函数为例:
reader.onload=function () { console.log(reader.result);//读取结果放在result属性中 }创建实例没什么好说的,着重看一下读取方式和回调函数。
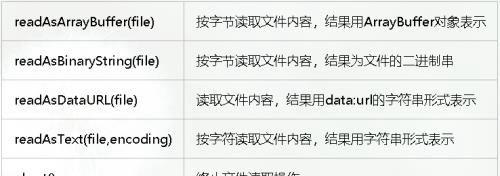
FileReader的读取方式如下:FileReader的回调函数如下:实例读取大文件小练习:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><input type="file" onchange="read(event)"><script> let pre=0,now; function read(e){ let file=e.target.files[0]; //获取File对象 let reader=new FileReader(); //创建FileReader对象实例 reader.readAsText(file,"utf-8");//读取File对象数据内容并存到Reader对象的result属性中去 reader.onload = function(){ console.log("已经成功加载") } reader.onloadstart = function(){ console.log("加载已经开始") } reader.onloadend= function(){ console.log("加载已经结束") } reader.onprogress = function(){ now=new Date(); console.log("正在加载当中"+(now - pre));//统计onprogress回调函数调用时间间隔 pre=now; } }</script>最后读取结果如下:
结果分析:我们可以发现,回调函数的执行顺序分别为onloadstart(开始加载),onprogress(正在加载),onload(加载成功),onloadend(加载结束),其中onprogress回调函数大概每50ms调用一次,我们可以利用这个函数特性来做一个progress可视化的进度条界面(大家可以自己做一做)。
3.总结Blob和File对象帮我们存储数据内容,FileReader对象帮我们获取文件的数据内容。
注意:在读取数据内容过程中,无论是触发abort(暂停),error(读取错误)还是load(加载)事件,最后都会触发loadend(加载结束)事件。
这里是【IT人一直在路上】,关注我,学习更多前端技术,一起从小白走向高级工程师。
本文内容由快快网络小心创作整理编辑!