> 汽车交通
html块元素和行内元素有哪些(html中块元素和行内元素区别)

导语:HTML元素行内、块各自的特点原来如此简单
块级独占一行,行内不独占
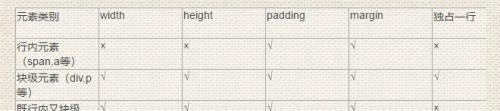
一、 对物理属性的支持
备注:行内元素的上下padding(padding-top,padding-bottom)无效
二、行内元素如何转化块级
① display:block; 转化为普通块级
②display:inline-block; 转化为内联块级,不单独占一行
③float: left/right;转化为内联块级,不单独占一行,但float使得行内元素脱离了文档流,记得使用clear清除浮动
④使用定位
使用absolute或者fixed定位也可将行内元素隐式转化为块级元素,但也会使之脱离原先的文档流。
综上,float和定位,都可以隐式的将行内元素转化为块级元素。
三、块级转化为行内元素
①display:inline; 转化为行内元素
②display:inline-block; 转化为内联块级,不单独占一行
本文内容由快快网络小碧创作整理编辑!