js数组对象去重方法(js数组中对象去重(真的好实用!!!!))
导语:JS 数组中对象去重 reduce 用法
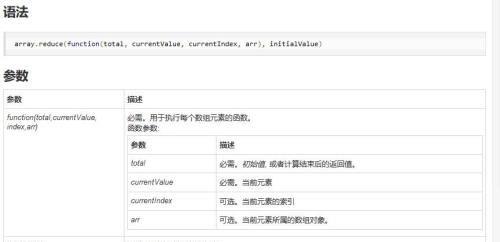
一、了解:JavaScript reduce() 方法
定义和用法
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的

实例
计算数组元素相加后的总和:
var numbers = [65, 44, 12, 4];
function getSum(total, num) {
return total + num;
}
function myFunction(item) {
document.getElementById().innerHTML = numbers.reduce(getSum);
}
输出结果:125
二、去重实例
let log = console.log.bind(console);
let person = [
{id: 0, name: },
{id: 1, name: },
{id: 2, name: },
{id: 3, name: },
{id: 1, name: },
{id: 2, name: },
];
let obj = {};
person = person.reduce((cur,next) => {
obj[next.id] ? : obj[next.id] = true && cur.push(next);
return cur;
},[]) //设置cur默认类型为数组,并且初始值为空的数组
log(person);
免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请与我联系,一经查实立刻删除内容。本文内容由快快网络小熊创作整理编辑!