html基本教程(html简单介绍)

导语:【HTML】第1课:HTML 简介
大家好,我是编代码的小学森。之前一直从事的是后端接口开发工作,从今年开始转岗到项目管理层,所以需要全面熟悉系统开发所涉及的言和应用框架。用户通过前端数据的渲染和功能来使用系统,首先,从HTML开始前端开发的学习。
HTML:超文本标记语言(HyperText Markup Language)是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML运行在浏览器上,由浏览器来解析。
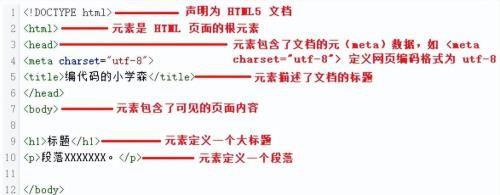
先来个实例,通过解析这个实例了解HTML语言。
HTML结构
注:在浏览器的页面上使用F12 按键开启调试模式,就可以看到组成标签。
什么是HTML?HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言: HyperText Markup LanguageHTML 不是一种编程语言,而是一种标记语言标记语言是一套标记标签 (markup tag)HTML 使用标记标签来描述网页HTML 文档包含了HTML 标签及文本内容HTML文档也叫做 web 页面HTML 标签HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如 HTML 标签通常是成对出现的,比如 <b> 和 </b>标签对中的第一个标签是开始标签,第二个标签是结束标签开始和结束标签也被称为开放标签和闭合标签HTML标签
HTML 元素&34; 和 &34; 通常都是描述同样的意思,但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML元素
Web 浏览器Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户:
Web浏览器
HTML 网页结构下面是一个可视化的HTML页面结构:
HTML网页结构
HTML版本从初期的网络诞生后,已经出现了许多HTML版本:
HTML版本
<!DOCTYPE> 声明<!DOCTYPE>声明有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype声明是不区分大小写的,以下方式均可:
doctype声明
通用声明HTML5
HTML5
HTML 4.01
HTML 4.01
XHTML 1.0
XHTML 1.0
中文编码目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。
中文编码
本文内容由小鸣整理编辑!