Three.js教程:Face3对象定义Geometry的三角形面
导语:Three.js教程:Face3对象定义Geometry的三角形面
推荐:将NSDT 编辑器加入你的3D工具链
Face3对象定义Geometry的三角形面其他系列工具:NSDT简石数字孪生
几何体Geometry的三角面属性geometry.faces和缓冲类型几何体BufferGeometry顶点索引属性BufferGeometry.index类似都是顶点位置数据的索引值,用来组织网格模型三角形的绘制。
学习本节课最好对照2.4 顶点索引复用顶点数据学习。
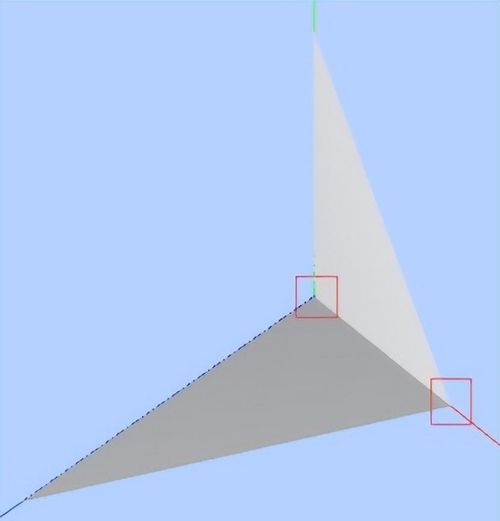
下面代码自定义了一个由两个三角形构成的几何体,两个三角形有两个顶点坐标位置是重合的。

var geometry = new THREE.Geometry(); //声明一个几何体对象Geometryvar p1 = new THREE.Vector3(0, 0, 0); //顶点1坐标var p2 = new THREE.Vector3(0, 100, 0); //顶点2坐标var p3 = new THREE.Vector3(50, 0, 0); //顶点3坐标var p4 = new THREE.Vector3(0, 0, 100); //顶点4坐标//顶点坐标添加到geometry对象geometry.vertices.push(p1, p2, p3,p4);// Face3构造函数创建一个三角面var face1 = new THREE.Face3(0, 1, 2);//三角面每个顶点的法向量var n1 = new THREE.Vector3(0, 0, -1); //三角面Face1顶点1的法向量var n2 = new THREE.Vector3(0, 0, -1); //三角面2Face2顶点2的法向量var n3 = new THREE.Vector3(0, 0, -1); //三角面3Face3顶点3的法向量// 设置三角面Face3三个顶点的法向量face1.vertexNormals.push(n1,n2,n3);// 三角面2var face2 = new THREE.Face3(0, 2, 3);// 设置三角面法向量face2.normal=new THREE.Vector3(0, -1, 0);//三角面face1、face2添加到几何体中geometry.faces.push(face1,face2);两个三角形有6个顶点,但是两个顶点位置重合的,可以设置4个顶点即可。
var p1 = new THREE.Vector3(0, 0, 0); //顶点1坐标var p2 = new THREE.Vector3(0, 100, 0); //顶点2坐标var p3 = new THREE.Vector3(50, 0, 0); //顶点3坐标var p4 = new THREE.Vector3(0, 0, 100); //顶点4坐标//顶点坐标添加到geometry对象geometry.vertices.push(p1, p2, p3,p4);threejs提供了Face3对象构建三角形,通过Face3构建一个三角形,不要设置顶点位置坐标数据,只需要通过数组索引值从geometry.vertices数组中获得顶点位置坐标数据。
geometry.vertices数组索引0, 1, 2对应的顶点位置坐标数据表示三角形1的三个顶点坐标,索引0, 2, 3对应的顶点位置坐标数据表示三角形2的三个顶点坐标。
// Face3构造函数创建一个三角面var face1 = new THREE.Face3(0, 1, 2);// 三角面2var face2 = new THREE.Face3(0, 2, 3);前面课程将结果网格模型Mesh的几何体Geometry本质上都是一个一个三角形拼接而成,所以可以通过设置三角形的法线方向向量来表示几何体表面各个位置的法线方向向量。
设置三角形法线方向向量有两种方式,一种是直接定义三角形面的法线方向,另一个是定义三角形三个顶点的法线方向数据来表示三角形面法线方向。
使用三维向量THREE.Vector3表示三角形法线方向数值,然后赋值给三角形对象Face3的法线属性Face3.normal。
// 三角面2var face2 = new THREE.Face3(0, 2, 3);// 设置三角面法向量face2.normal=new THREE.Vector3(0, -1, 0);换另一种方式,通过三角形面Face3的Face3.vertexNormals属性给三角形的三个顶点分别设置一个顶点法线方向数据。
// Face3构造函数创建一个三角面var face1 = new THREE.Face3(0, 1, 2);//三角面每个顶点的法向量var n1 = new THREE.Vector3(0, 0, -1); //三角面Face1顶点1的法向量var n2 = new THREE.Vector3(0, 0, -1); //三角面2Face2顶点2的法向量var n3 = new THREE.Vector3(0, 0, -1); //三角面3Face3顶点3的法向量// 设置三角面Face3三个顶点的法向量face1.vertexNormals.push(n1,n2,n3);三角形颜色设置和三角形法线方向设置类型,可以直接设置三角形颜色,也可以设置三角形三个顶点的颜色。
// 三角形1颜色face1.color = new THREE.Color(0xffff00);// 设置三角面face1三个顶点的颜色face1.color = new THREE.Color(0xff00ff);通过三角形面Face3的.vertexColors属性设置三角形三个顶点颜色。
三个顶点颜色不同三角形面渲染的时候会进行颜色插值计算,测到一个颜色渐变效果。
face1.vertexColors = [ new THREE.Color(0xffff00), new THREE.Color(0xff00ff), new THREE.Color(0x00ffff),]使用顶点颜色数据的时候,注意设置材质的属性vertexColors属性值为THREE.VertexColors。
注意设置三角形Face3的颜色对threejs网格模型Mesh有效,对于点模型Points、线模型Line是无效果,如果想设置点、线模型对应的几何体Geometry的顶点颜色,可以通过Geometry的顶点颜色属性geometry.colors实现。
3D建模学习工作室