> 地理
真正的ps切图方法(前端必看)(photoshop 切图)
PS切图-修改与维护
Problem:新功能,加个图标;图片多余,要删除;画布太大,文件空白太多;想要改变图标的位置......
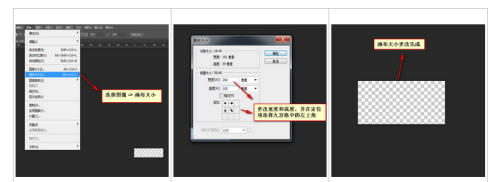
【放大画布】- 要继续放更多的图片
图像 >> 画布大小<Ctrl+Alt+C> >> 选择定位位置:修改宽高,选择不同的定位方式(一般为左上角)

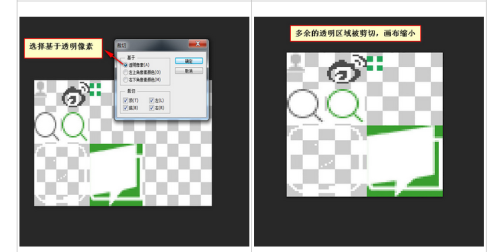
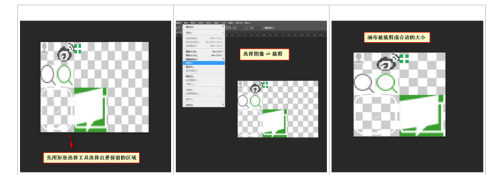
【减小画布】到指定区域
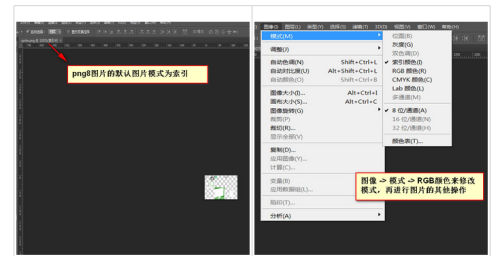
// png8的颜色模式默认为索引颜色模式(索引颜色更改颜色,会丢失一些颜色信息),在修改png8图片时需要更改其颜色模式为RGB模式(步骤:图像-模式-RGB颜色)

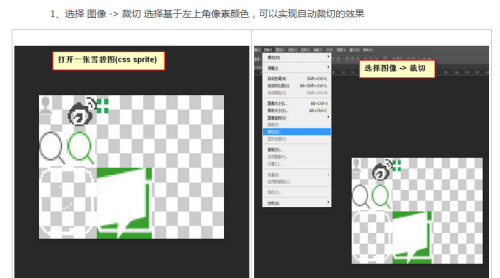
a. 图像 >> 裁切 选择基于左上角像素颜色,可以实现自动裁切的效果


b. 或者 先选定要保留的区域,然后选择 图像 >> 裁切或选择工具栏中的裁切工具进行裁切

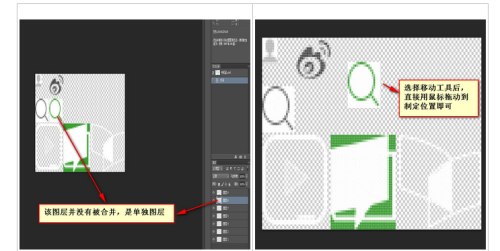
【移动图标】
1. 若图标为独立图层,则用移动工具拖动即可

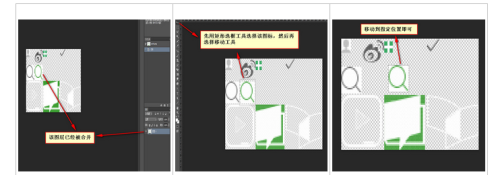
2. 若图标为非独立图层
a. 先用选区工具选中图标区域,再用移动工具拖动图标,这样可以移动该图层
b. 先用选区工具选中图标区域,再Ctrl+X,Ctrl+V,可将原来的图层分离为两个图层,更利于操作


Webpiece_整合分析、记录点滴
温馨提示:通过以上关于PS切图-修改与维护内容介绍后,相信大家有新的了解,更希望可以对你有所帮助。