javascipt原型和原型链特点(javascipt原型和原型链)
JavaScript:原型和原型链

前端小白Earl笔记——原型和原型链
概念JavaScript 中所有的对象都有一个内置属性,称为它的 prototype(原型)。它本身是一个对象,故原型对象也会有它自己的原型,逐渐构成了原型链。原型链终止于拥有 null 作为其原型的对象上。备注: 指向对象原型的属性并不是 prototype。它的名字不是标准的,但实际上所有浏览器都使用 __proto__。访问对象原型的标准方法是Object.getPrototypeOf()。——MDN
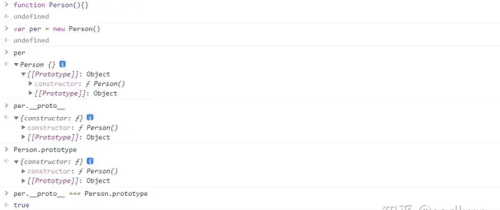
显式原型和隐式原型由于实例对象中指向对象原型[[prototype]]的属性并不是 prototype,而是__proto__;函数对象又有一个名为prototype的属性。这对初学者很不友好,经常会产生混淆。那么__proto__和prototype又是什么关系呢?

从上图示例中可以看到,per.__proto__ ===Person.prototype的输出为true,这说明它俩的值是一样的,指向同一个地址。
显式原型:prototype,每一个函数在创建之后都会拥有一个名为prototype的属性。
隐式原型:__proto__,JavaScript中所有对象都有一个内置属性[[prototype]],大多浏览器都支持通过__proto__来访问,虽然__proto__不是标准的。访问这个内置属性标准方法是Object.getPrototypeOf()。隐式原型指向创建这个对象的函数(constructor)的prototype。
对象的隐式原型(__proto__)是其对应构造函数的显式原型(prototype)的值 。 显式原型和隐式原型指向同一个对象,是对象的两个引用。
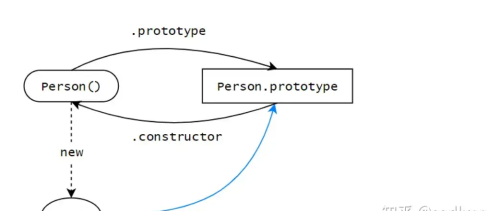
原型的关系图:
 原型链
原型链这时候我们再去回头看原型和原型链的概念就差不多可以理解了:对象都会有一个可以通过__proto__访问的属性, 指向它的原型对象[[prototype]],而这个原型对象本身也是一个对象,也会有它自己的__proto__,就逐渐构成了原型链,原型链的末端是Object.prototype,因为Object.prototype的原型是null。
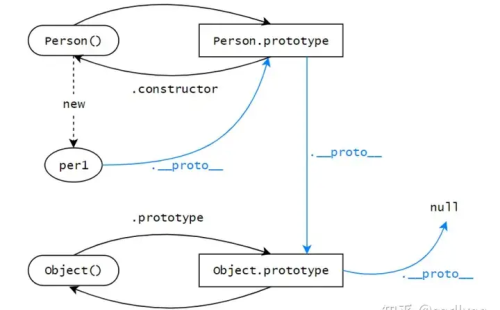
原型链的关系图:

再看两个例子:
//例1var obj = new Object({name: &39;})obj.__proto__ === Object.prototype //trueObject.prototype.__proto__ === null //true//例2var arr = new Array([1,2,3])arr.__proto__ === Array.prototype //trueArray.prototype.__proto__ === Object.prototype //trueObject.prototype.__proto__ === null //true例1的原型链是:obj ----> Object.prototype ----> null
例2的原型链是:arr ----> Array.prototype ----> Object.prototype ----> null

温馨提示:通过以上关于JavaScript:原型和原型链内容介绍后,相信大家有新的了解,更希望可以对你有所帮助。