> 电器
javascipt异步操作(js如何实现异步执行)
导语:JavaScript异步操作:setTimeout,Promise,async/await的区别?

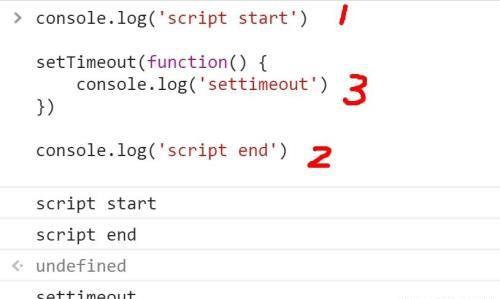
1. setTimeout
直接来个例子:

setTimeout异步任务属于宏任务。
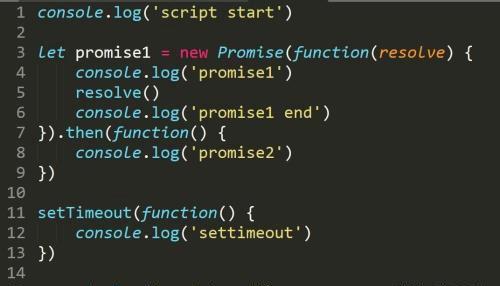
2. Promise
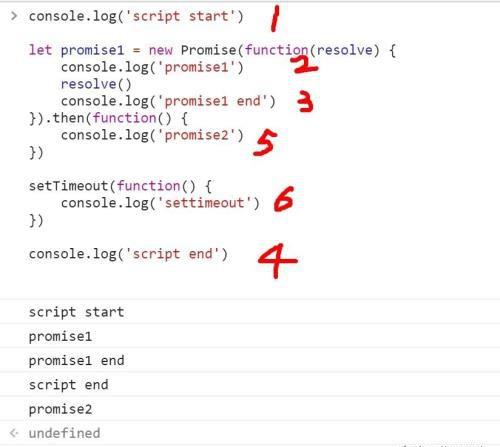
Promise本身是同步的立即执行函数, 当在executor中执行resolve或者reject的时候, 此时是异步操作, 会先执行then/catch等,当主栈完成后,才会去调用resolve/reject中存放的方法执行,打印p的时候,是打印的返回结果,一个Promise实例。

打印:

当JS主线程执行到Promise对象时,
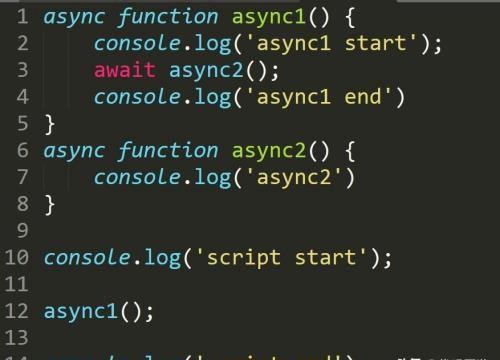
promise1.then() 的回调就是一个 taskpromise1 是 resolved或rejected: 那这个 task 就会放入当前事件循环回合的 microtask queuepromise1 是 pending: 这个 task 就会放入 事件循环的未来的某个(可能下一个)回合的 microtask queue 中setTimeout 的回调也是个 task ,它会被放入 macrotask queue 即使是 0ms 的情况3. async/await

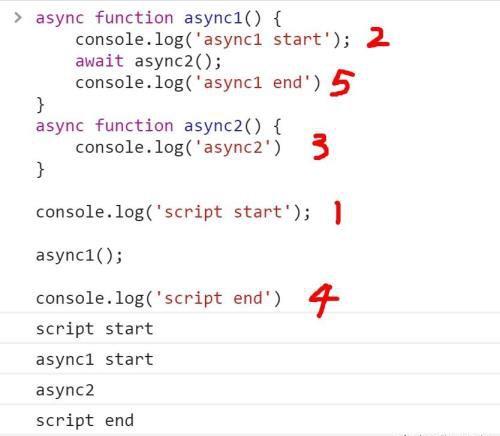
执行:

async 函数返回一个 Promise 对象,当函数执行的时候,一旦遇到 await 就会先返回,等到触发的异步操作完成,再执行函数体内后面的语句。可以理解为,是让出了线程,跳出了 async1 函数体。
await的含义为等待,也就是 async1 函数需要等待await后的函数执行完成并且有了返回结果(Promise对象)之后,才能继续执行下面的代码。
免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请与我联系,一经查实立刻删除内容。本文内容由快快网络小岑创作整理编辑!