> 美容
js浅克隆和深克隆的区别(js深浅克隆)
导语:jQuery-深/浅克隆方法clone() 296

克隆:是英文&34;或&34;的音译;克隆是指生物体通过体细胞进行的无性繁殖,以及由无性繁殖形成的基因型完全相同的后代个体
克隆也可以理解为复制、拷贝和翻倍,就是从原型中产生出同样的复制品,它的外表及遗传基因与原型完全相同,但大多行为 思想不同
JQ的clone()方法名称个人感觉就是蹭热点名词;其作用就是复制
clone()克隆节点是Dom的常见操作,JQ提供一个clone方法,专门用于处理dom的克隆
clone()方法是克隆匹配的Dom元素;可以生成被选元素的副本,包含子节点,文本与属性
clone()方法使用格式:$(selector).clone(true|false)
深/浅克隆的区别在于方法的参数是true(深克隆)或false(或者没有)是浅克隆
1 浅克隆:只复制副本,不会克隆节点的事件
2 深克隆:不止复制副本,还会复制节点的JQ事件
页面示例代码
<style type=&34;> div { border: 1px solid 0095ff; width: 200px; height: 100px; }</style><input type=&34; value=&34; id=&34; /><input type=&34; value=&34; id=&34; /><div id=&34;> <span>用户名:</span><input type=&34; /></div>为dv1分别注册Dom的0级/2级事件/JQ事件的单击事件;使用colone()方法克隆出新的div,在克隆的div中追加一个p元素其文本用于标示深/浅克隆的div
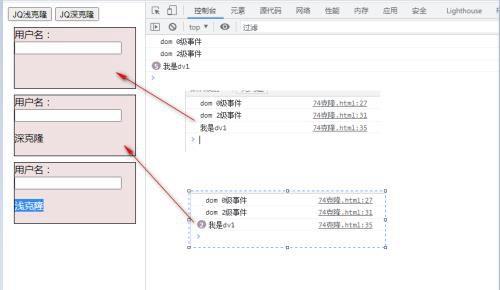
深/浅克隆事件
$(function () { //注册dom的0级单击事件 var dv1 = document.getElementById(&34;); dv1.onclick = function () { console.log(&34;); }; //注册dom的2级单击事件 dv1.addEventListener(&34;, function () { console.log(&34;); }); //注册JQ的单击事件 //$(&dv1&34;我是dv1&34;我是dv1&34;34;).click(function () { //$newDiv克隆出来的新div var $newDiv = $(&dv1&39;<p>浅克隆</p>&34;34;)的后面 $newDiv.insertAfter($(&dv1&34;34;).click(function () { var $newDiv = $(&dv1&39;<p>深克隆</p>&34;34;)); });});深/浅克隆的区别:
1 方法参数
深克隆参数为true 浅克隆参数为false
2 针对事件
2.1 浅克隆 0级/2级/JQ事件都不会被克隆
2.2 深克隆只会克隆JQ事件,0级/2级事件也不会被克隆
本文内容由小悦整理编辑!