> 影视
vueef和efs(vue$efs$el用法)
导语:Vue进阶(四十):ref ($refs)用法详解
ref 有三种用法:
ref 加在普通元素上,用this.ref.name 获取到dom元素;ref 加在子组件上,用this.ref.name 获取到组件实例,可以使用组件的所有方法;如何利用 v-for 和 ref 获取一组数组或者dom 节点;注意:
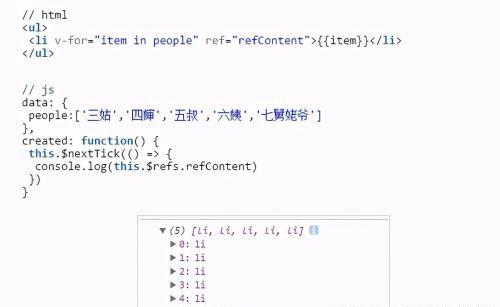
ref 需要在dom渲染完成后才会有,在使用的时候确保dom已经渲染完成。比如在生命周期 mounted(){} 钩子中调用,或者在 this.$nextTick(()=>{}) 中调用。如果ref 是循环出来的,有多个重名,那么ref的值会是一个数组 ,此时要拿到单个的ref 只需要循环就可以。
一、ref使用在外组件上
<div id= v-on:click=> <component-father ref=> </component-father> <p>ref在外面的组件上</p></div>var refoutsidecomponentTem={ template:&39;childComp};var refoutsidecomponent=new Vue({ el:&ref-outside-componentcomponent-father&ref-outside-component vue实例 console.log(this.$refs.outsideComponentRef); // div.childComp vue实例,组件实例 } }});二、ref作用在外元素上
<div id= v-on:click= > <component-father> </component-father> <p ref=>ref在外面的元素上</p></div>var refoutsidedomTem={ template:&39;childComp};var refoutsidedom=new Vue({ el:&ref-outside-domcomponent-father&ref-outside-dom vue实例 console.log(this.$refs.outsideDomRef); // <p>标签dom元素 ref在外面的元素上</p> } }});三、ref使用在里面的元素上–局部注册组件
<div id=> <component-father> </component-father> <p>ref在里面的元素上</p></div>var refinsidedomTem={ template:&39;childComp&39;consoleRef + &39;insideDomRef + , methods:{ consoleRef:function () { console.log(this); // div.childComp vue实例 console.log(this.$refs.insideDomRef); // <h5 >我是子组件</h5> } }};var refinsidedom=new Vue({ el:&ref-inside-domcomponent-fatherref-inside-dom-allref-inside-dom-quanjv<div class=&39;> <input type=&39; ref=&39; v-on:input=&39;> <p>ref在里面的元素上--全局注册 </p> </div>text34;});免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请反馈,一经查实立刻删除内容。本文内容由快快网络小悦创作整理编辑!