> 情感
js面向对象原理(js面向对象的简单理解)

导语:学点JavaScript——面向对象与原型(三)
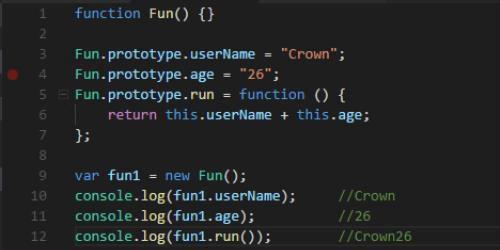
在前面的文章中,我们介绍了JavaScript中创建对象的几种方法,主要有两种,一种是工厂模式,另一种是构造函数的方法,两种方法都有各自的缺点,我们在后面会陆续介绍其他的创建对象的方法。今天,我主要分享一下JavaScript中原型的概念。其实我们创建的每一个构造函数都有一个prototype(原型)的这个属性,它属于一个对象,它可以包含特定的类型的所有的实例都可以共享的属性和方法。来看下面这个通过原型来创建对象的例子。
在之前我们没有用prototype时,所声明的属性叫实例属性,所声明的方法叫实例方法。上图中我们用到了prototype,这里的属性叫原型属性,方法叫原型方法。那么用实例属性和实例方法与用原型属性和原型方法有什么区别呢?最主要的区别就是共享。那么共享与不共享有什么区别呢?区别就是如果是实例方法,不同的实例化,它们的方法地址是不一样的,也是独一无二的。如果是原型方法,它们的地址是共享的,每一个实例都是一样的。如下图所示。
在原型模式中,其实会多了两个属性,这两个属性是创建对象的时候自动产生的,一个属性为_proto_, 这个属性代表了实例指向原型对象的一个指针,这个属性的作用是用来指向构造函数的一个原型属性constructor,通过这两个属性才可以访问到原型的对象和方法。
上图中的fun1.constructor是构造属性,能获得构造函数本身,其实是被原型指针定位,然后得到了构造函数本身,其实就是对象实例对应的原型对象的作用。今天就分享到这里,关于原型这部分,后续会继续分享更多细节,欢迎大家提问与讨论。
本文内容由小鸣整理编辑!