js数组方法总结(js数组的用法)
导语:JS从入门到不放弃(二)深入理解数组其它特性
欢迎来到我的JS从入门到放弃专题系列文章,更多精彩内容持续更新中,欢迎关注 :)
上一章节我们说到了JS数组的基础特性和它的高级用法。这一小节我们继续深入,一起探讨数组这种数据结构在真实项目中的实战。

本章目标
数组的reduce方法如何判断一个对象是的类型是否为数组数组索引的妙用ES6中数组的新特性reduce方法
reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始合并,最终为一个值。
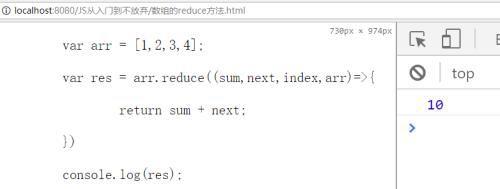
一想到合并,我们想到最适用的场景就是数组的累加求和了。
先来看简单的用法。

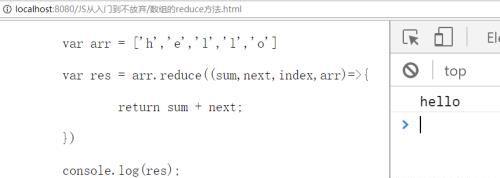
同理,我们可以把一个字符串类型的数组快速拆成字符串。比如:

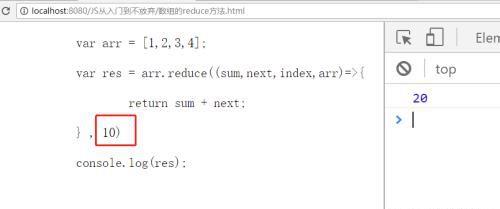
值得注意的是:这个reduce方法我们可以传入第二个参数,用来做累加的初始值。比如这样

我定义了一个初始值为10,然后让数组的每一项在这个10的基础上进行累加,结果返回20
如何判断一个对象是的类型是否为数组
我们知道,我们可以通过var arr = new Array()来创建一个数组,也就是说,我们Array是一个类,或者我们可以理解为JS内部是这样定义数组的
function Array(){}
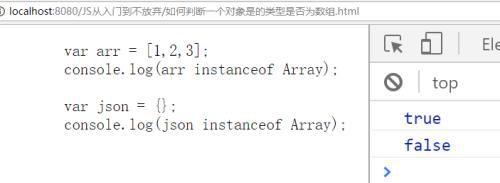
也就是说,它是基于面向对象的,所以我们可以使用 instanceof 来判断一个对象是否是数组类型。比如这样:

我们分别定义了一个数组对象和一个JSON对象,通过instanceof 来判断类型。
1)数组的属性
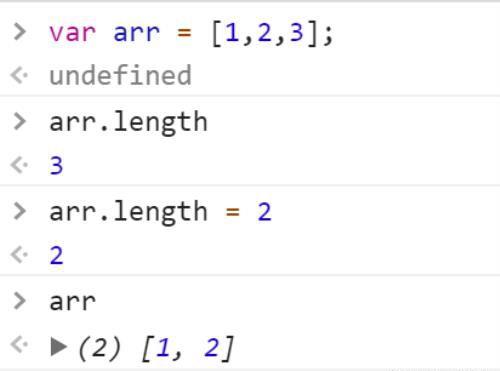
数组中我们最常用的属性就是length了,它表示的这个数组的长度。注意这个属性不是只读的,它是可以修改的
比如:

可以看出来,我们如果设置数组的长度小于数组本身的长度的时候,会在数组的尾部删除掉相对应的元素。
所以,一般来说,我们清空数组的方式有两种:
arr = [];arr.length = 0 ;所以有时候,我们看到别人的源码中有写到arr.length=0其实就是将数组清空的意思。
数组索引的妙用
我们知道,数组在创建以后,每一个元素会对应有一个索引,这个索引值就是从0开始的。座次递增。所以我说:数组的索引默认就是一个排序好的一列数据。
再思考一下,我们是不是可以通过数组的索引来做快速排序???
答案是可以的,我们来看下效果


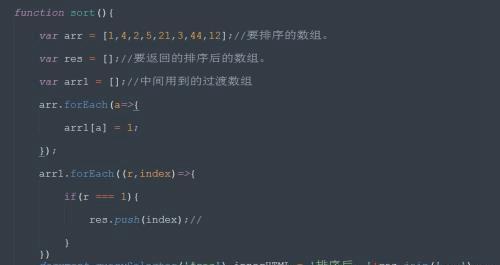
原理很简单,我们将要排序的数据当成是数组的索引并赋值为1,那么这时候其实排序已经做好,接下来我们就是再次去提取数组的索引了。
值得注意的是:因为我们排序的数据不是连续的,所以我们要过滤掉那些数组不为1的项即可。
ES6中数组的新特性
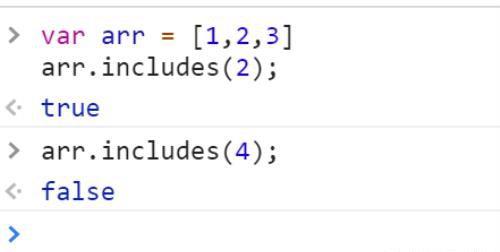
1、includes 查找数组中是否存在某一项
比如:

这个我们从字面上理解就行了。
2、Array.from
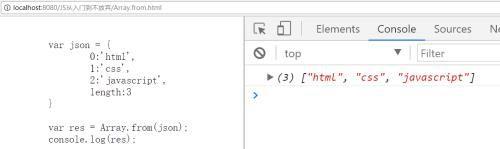
Array.from()方法就是将一个类数组对象或者可遍历对象转换成一个真正的数组。比如我们可以将特殊的JSON对象转成数组。

这个json对象的key值是作为数组的索引,同时length属性是必须的,表示我们转换后的数组的长度,不可缺。

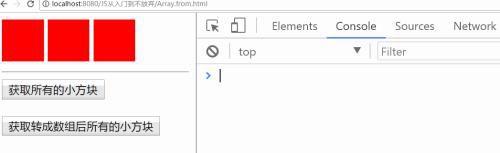
我们通过document.querySelectorAll()来获取的dom元素集合,它返回的是一个伪数组,它的特点是具有数组的length属性,也可以通过for循环遍历每一项。
但是:它不具备数组的基本方法,比如:push,pop等。我们可以通过Array.from转成真正的数组。上面的示例我是通过instanceof 来判断伪数组和数组的判断方式。
这里插播一点:我们将伪数组转成真正的数组还有一种方法,那就是:
var arr = [...document.querySelectorAll('.item')];
其原理就是通过ES6的...扩展运算符将伪数组依次展开,然后再装载到[]空数组中,到过转换效果。
总结:
1、数组中的方法的基础使用。
2、利用数组索引默认就是从小到大的特点可以对数组快速排序。
3、伪数组如何快速转换成真正的数组。
这里是【畅哥聊技术】JS从入门到不放弃相关技术文章,更多精彩内容持续更新中,敬请期待。
未完待续。。。
免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请反馈,一经查实立刻删除内容。本文内容由快快网络小莉创作整理编辑!