Js数组去重(Js数组方法)

导语:JS数组filter、map、reduce、reduceRight函数的详细使用说明
程序员语录:
把时髦的技术挂在嘴边,还不如把过时的技术记在心里。
1 先来概述一下在JS中数组的filter方法是常用的方法,它的主要作用是对数组进行过滤。map() 方法返回一个新数组,常用于根据原数组来生成新的数组。reduce()方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。reduceRight() 方法的功能和 reduce() 功能是一样的,不同的是 reduceRight() 从数组的末尾向前将数组中的数组项做累加。JS 数组的filter方法返回数组arr中所有大于8的元素,filter不会影响原数组:
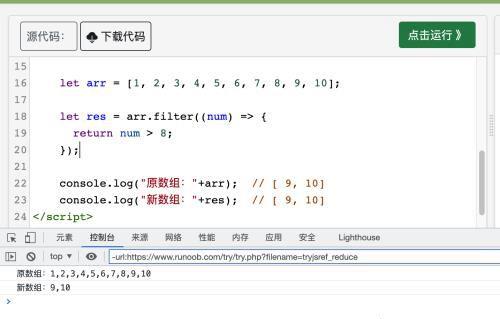
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];let res = arr.filter((num) => { return num > 8;});console.log(+arr); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10]console.log(+res); // [ 9, 10]map() 方法返回一个新数组(原数组中的数据也会改变),数组中的元素为原始数组元素调用函数处理后的值。
完整的语法如下:
array.map(function(currentValue,index,arr), thisValue)如这里有一组数据如下:
let arr = [ {name: &39;, age: 23}, {name: &39;, age: 22}, {name: &39;, age: 23},];console.log();console.log(arr);console.log();let newArr = arr.map((item, index) => { if (item.age == 23) { item.type = &39;; } else { item.type = &39;; } return item})console.log();console.log(arr);console.log(newArr);JS数组的 reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值,如这里计算数组中数据的总和:
var numbers = [10, 10, 20, 20];function getSum(total, num) { return total + num;}function myFunction(item) { document.getElementById().innerHTML = numbers.reduce(getSum);}数组执行的reduce函数,回调这里定义的getSum函数,其中 total 为上一次累加的数据:
第一次计算时,total 默认取数组中的第一个数据也就是10,num 为数组中的第二个数据10,第一次计算的结果就是20;
第二次计算时 total 取值为上一次的计算结果 20,num 为数组中的第三个数据20,本次计算结果为 40;
第三次计算时 total 取值为上一次的计算结果 40,num 为数组中的第四个数据20,本次计算结果为 60;
var numbers = [10, 10, 20, 20];function getSum(total, num) { return total + num;}function myFunction(item) { document.getElementById().innerHTML = numbers.reduce(getSum,1);//计算结果为21}数组执行的reduce函数,回调这里定义的getSum函数,并设置了默认的参数值1:
第一次计算时,total 默认取数组中的第一个数据也就是1,num 为数组中的第1个数据10,第一次计算的结果就是11;
第二次计算时 total 取值为上一次的计算结果 11,num 为数组中的第二个数据10,本次计算结果为 21;
第三次计算时 total 取值为上一次的计算结果 21,num 为数组中的第三个数据20,本次计算结果为 41;
第四次计算时 total 取值为上一次的计算结果 41,num 为数组中的第四个数据20,本次计算结果为 61;
function getSum(total, num,index) { return total + num;}数组执行的reduce函数,回调这里定义的getSum函数,其中参数三 index 是参数二 num 取值的数组角标:
当执行reduce函数 没有设置默认值时,index 第一次执行时值为1,total 为数组中的第一个元素的值,num 为数组角标为1,也就是第二个元素的值。当执行reduce函数 设置默认值时,index 第一次执行时值为0。完毕
本文内容由快快网络小茜创作整理编辑!