> 家居
vue过滤器(vue中过滤器有什么作用及详解)
导语:前端系列——Vue过滤器

1、过滤器介绍
在模板中,使用{{}} 输出内容的时候,可以进一步对输出的内容做格式化的处理,这个处理的方式,就是过滤器,本质上还是一个函数。其作用在于用户输入数据后,它能够进行处理,并返回一个数据结果。
过滤器实现的功能,通过定义methods或者计算属性,是可以实现的。但是,需要定义多个methods或计算属性,比较麻烦。 针对这样的需求,就可以使用过滤器。
2、过滤器的基本用法
(1)过滤器用于两个地方:
双花括号插值;
v-bind表达式。
(2)n 过滤器写法:
在双花括号中:
{{ 变量 | 过滤器1(参数1,参数2)| 过滤器2(参数1,参数2)| ... }}
在v-bind中:
v-bind:属性 = “变量|过滤器(参数1,参数2)|过滤器2(参数1,参数2)|…”
中间的竖杆“|”叫做管道符,主要的作用是将左边的运算结果传递给右边,相当于是jquery方法的链式调用。
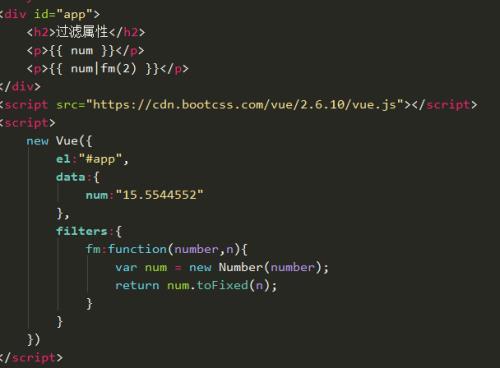
(3)过滤器定义
在Vue1.x中,内置了一些过滤器,可以直接使用的。但是到了Vue2.x中,把所有的过滤器删除了,需要自己来定义,然后使用。过滤器是使用filters这个属性,属性值是一个对象,可以定义多个过滤器。
其中,需要注意的一点,在调用的时候,第一个参数,就是 | 之前的那个数据,是不需要在括号中再指定。也就是说,定义过滤器的第一个参数,必须是调用过滤器时的那个数据。
本文内容由快快网络小德整理编辑!