> 社会
对jquey选择器的检索速度有了新的认识(jquey的选择器有哪些举例说明)
导语:对jquery选择器的检索速度有了新的认识
一直以为,前端检索中,选择器越具体越好,今天一次测试让我有了新的认识。
先看测试结果

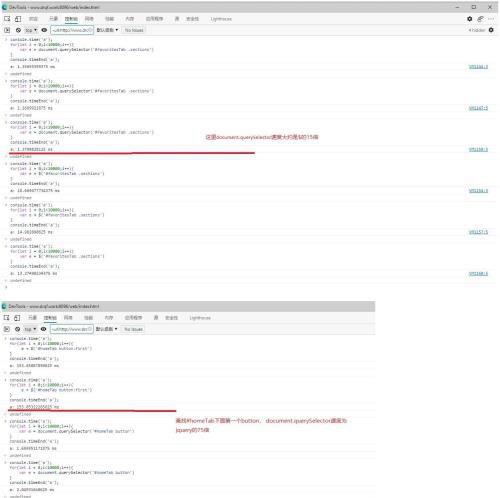
querySelector和jquery

querySelector和jquery

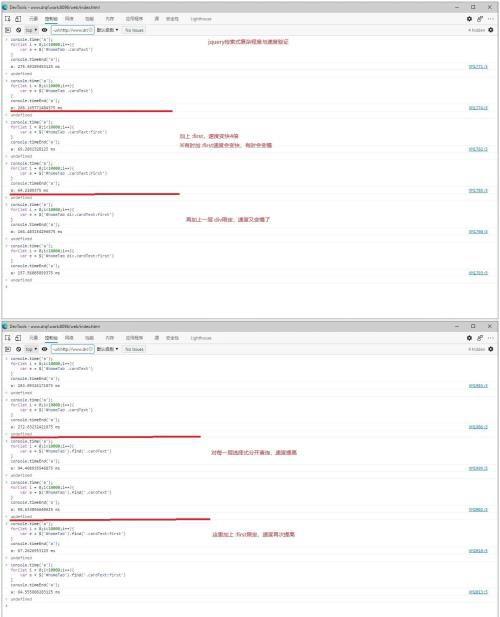
jquery选择器复杂程度与性能

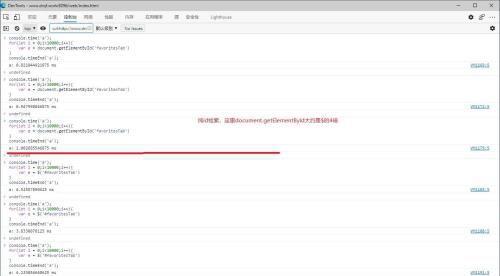
原始选择器api和jquery

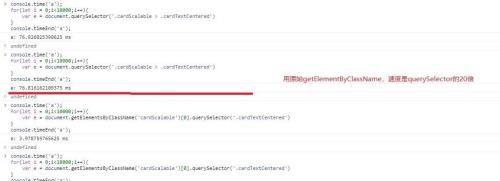
原始选择器api和querySelector
所以最终的一些结论是,如果在意性能,那么:
① 能用getElementById,getElementsByClassName这类最原始api完成的就无脑用这些,浏览器对于这些优化得很好了,性能无敌。
② 对于稍微复杂的选择器,用第一类完成不了的,尽量使用querySelector,性能大多数情况下优于jquery选择器,虽然便利性稍有不如但差别不大。
③如果使用纯jquery选择器,那么尽量不要使用太复杂的表达式,尽量使用简单准确的选择器。不需要太具体,简单反而更快。如果有多层选择器,那么尽量使用多个find连缀的方式,速度一般要好于单个长的选择器。
由于jquery选择器内部是用正则表达式完成的,正则的性能并不好,因此选择器越复杂,速度就越慢。越简单反而越快
免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请反馈,一经查实立刻删除内容。本文内容由快快网络小涵创作整理编辑!