画面乱都是因为不会做渐变吗(画面渐渐模糊)

导语:画面乱,都是因为不会做渐变?
很多颜色都可能成为潮流色,渐变就是特别典型的一种。
科技感是蓝色、时尚感紫色,因此蓝紫色渐变,是一种带有时尚、活动氛围的渐变,特别的常用。
渐变色也分很多类型,今天我们先讲讲其中三种渐变:邻近色渐变、类似色渐变、同类色渐变。
邻近色,顾名思义是拿相邻的颜色做渐变。
可能有人会觉得,为什么别人做得渐变那么好看,而自己做得渐变却那么丑?
是因为我们没有天赋吗?其实不是,我们掌握了规律多练习就好了,下面举个例子。
步骤
一:我们先新建画布——点击渐变工具。
二:点击圈红的地方,在这里找颜色。
三:点击完图圈红的地方,自动会弹出渐变编辑器。
四:随便选个黑白渐变。
五:双击下面圈红的地方,也就是色标,就会弹出拾色器,我们在拾色器上选择自己想要的颜色倾向。
六:拖动圈红的白色原点,颜色就会自动变成白色圆点拖动到的颜色,纯度b,明度s,我们先选择数值高的纯度和明度,点击确定。
七:用鼠标左键点击色标,同时按ALT键可以复制色标。
八:复制色标后,点击最右侧白色色标,把它拖到删除的位置,白色标就删除了。
九:再拖动刚才复制的色标,把色标拖到最右边。这样做是为了左边两边的色标纯度、明度等等都一样。
十:再双击最右侧的色标,就会弹出拾色器,不要动纯度、明度色标,只改色相值,也就是H。
注意观察,色相值左右两边现在都是285度。
我们只把色相值减30度,这样就是邻近色渐变。
邻近色渐变:纯度、明度值不变,H值也就是色相值相差30度,加或减都可以。我们把色相值换成减30度效果如下。
邻近色渐变
类似色渐变:纯度、明度值不变,色相值相差15度,加或减都可以。我们把色相值换成减15度效果如下。
类似色渐变
同类色更接近,纯度、明度值不变,H值也就是色相值相差15度以内,加或减都可以。我们把色相值换成减15度以内效果如下。
看右侧圈红的长方形就能看到渐变的效果。
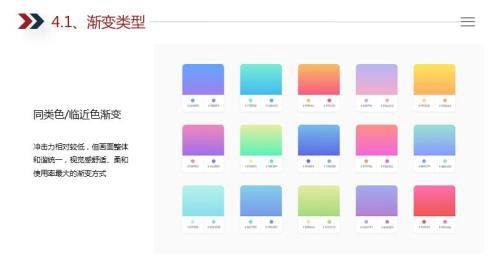
同类色渐变
他们这3种渐变都是很舒服统一的,看你的需求,设计主要讲感觉,我们先练习怎么用数值调色,后期熟练了自然会找到感觉,不用数值就能调出和谐的渐变色。
我们回到类似色渐变,点击确认。
我们看下效果,点击渐变工具后,用鼠标左键在白色画板上拉一下,画板上就会出现渐变的效果。
从上往下拉,从下往上拉,或从左往右拉,从右往左拉都可以,只是渐变的方向不一样。
线拉的多,拉的少,渐变的程度也会不一样。大家要自己试了才知道。
类似色渐变效果
不想画面太乱,H值相差最好不要超过30度,我们看下面超过30度的。
显得画面很乱,很难把控,喧宾夺主看不到产品。H值相差30度或30度以内,画面就不会难看。
我们下篇讲其它渐变,建议先关注就不会错过了。
本文内容由小心整理编辑!