> 动物
js中dom对象(js中dom的用法)
导语:JavaScript 之DOM对象
一:DOM对象
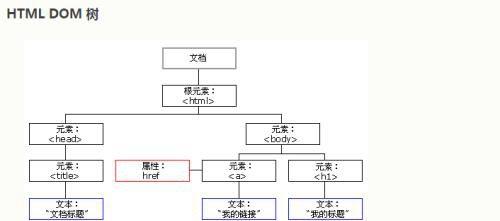
1、 HTML DOM (Document Object Model) 中 , 每一个元素都是 节点
2、如文档、HTML元素、 HTML 属性、文本、注释等..这些都是节点

1、document 对象
1、浏览器载入 HTML 文档, 它就会成为 document 对象
2、document 对象是 HTML 文档的根节点
3、document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问
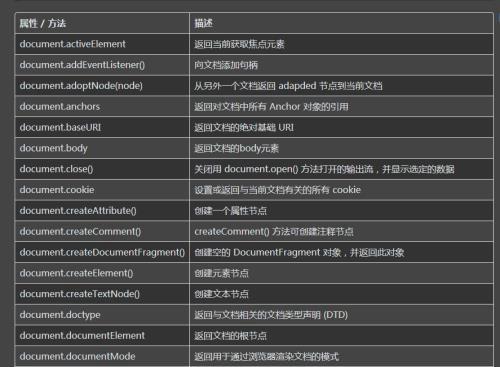
4、document 对象属性和方法



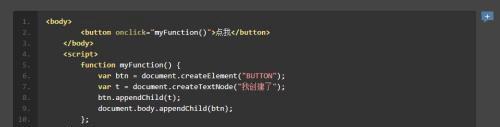
5、创建元素节点与文本节点

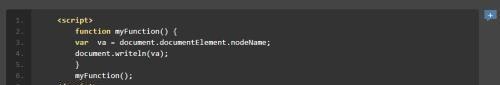
6、返回文档的根节点

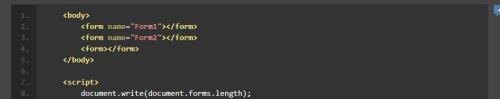
7、返回所有 Form 对象引用

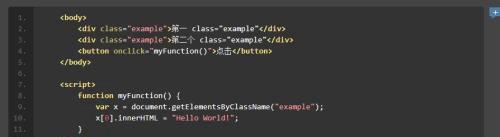
8、返回所有指定类名的元素集合

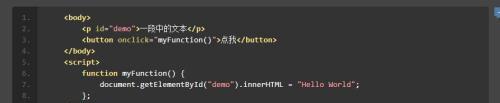
9、返回对拥有指定 id 的第一个对象的引用

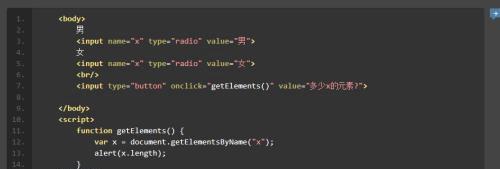
10、返回带有指定名称的对象集合

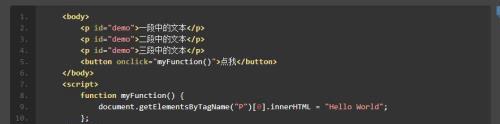
11、返回带有指定标签名的对象集合


免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请反馈,一经查实立刻删除内容。本文内容由快快网络小馨创作整理编辑!