vue中axios请求数据(vue的axios请求怎么渲染到页面)
导语:如何解决vue使用axios请求后台数据出现的跨域问题?
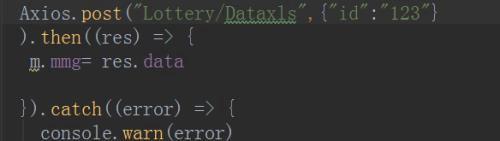
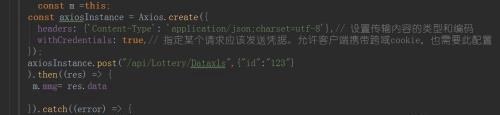
在一次开发项目中,使用的是vue框架,请求数据使用的是axios请求。如果你怎么都没做按如下代码请求,

图1:请求后台数据代码
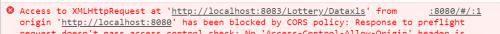
就会发生跨域报错问题:

图2:跨域报错问题
如果请求数据的url不写域名和端口,那么报错404,前面那种是找到了请求所在地,但是不允许被跨域,那么如何解决的呢,我就说说网上的说的方法:
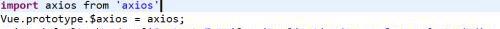
第一种:先在main.js做如下配置:

图3:main.js配置axios
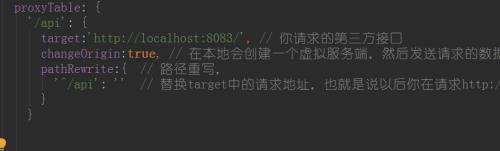
然后在config的index.js中做如下代理配置:

图4:index.js的代理配置
然后图1的请求路径变为/api/Lottory/Dataxls,运行结果仍然为404,也就是说上述的方法是无效的,反正我main.js全局配置后,请求都是错误的。不过下面这种方法解决了我的问题,不过不是全局配置,仅在组件中配置,在配置完成图4的基础上,在使用的组件中引入axios,其他代码如下:

能实现跨域操作的方法
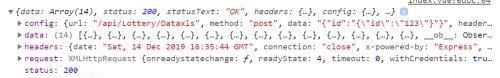
这个代码就可以实现后台访问,其中api,就是你的目标域名与端口。经在index.js重定向访问,这样就实现了跨域请求往返数据。也可以利用此url,直接利用jquery的ajax进行请求,亦能够直接请求成功,而不用设置成jsonp形式(如果没有相关配置,也会跨域错误),数据请求成功如下:

请求成功的数据返回形式
至于全局的跨域请求配置实现,之前失败了几次,我暂时还没有去研究它,欢迎大家一起讨论,有解决的大神,贴上代码,同时如发现本文有不严谨之处,请多加指出,感激不尽!
原创不易,欢迎大家点赞,发表看法,谢谢!
免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请反馈,一经查实立刻删除内容。本文内容由快快网络小悦创作整理编辑!