> 游戏
js数组增删改查的四种方法(js数组新增)
导语:JS数组增删改查这点事儿

数组一直是js中最重要的数据类型之一,其有很多属性和方法,包括常用的和不常用的,难以记忆,本文从增删改查四个基本操作入手,帮助大家更快记忆。
一 数组的属性
1 length属性
length属性是数组最重要的属性,没有之一,length属性告诉我们这个数组内有多少个数据元素,当length=0时说明数组时一个空数组。我们想要遍历数组时可以直接将遍历的终点设为 length-1。
二 数组的方法
这是本文的重点,我们从增删改查方面入手,梳理方法的作用和用法,有利于记忆和使用
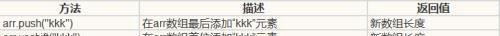
1 增
常规方法

非常规方法

注意:使用concat()方法后,arr1,arr2,arr3自身不发生变化,其返回的是一个全新的数组,要想完成增的操作,我们可以使用如下代码(将新数组赋值给arr1)
arr1=arr1.concat(arr2,arr3,...)
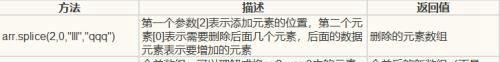
2 删
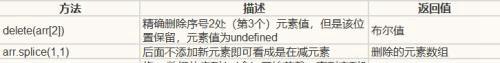
常规方法

注意:括号内填写内容均无效。
非常规方法

注意:使用concat()方法后,arr数组不发生变化,其返回的是全新的数组,要想完成减的操作,我们可以使用如下代码(将新数组赋值给arr)
arr = arr.slice(1,2)
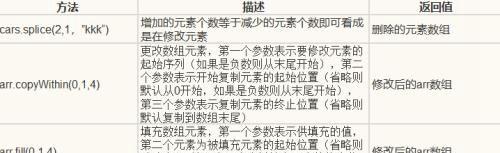
3 改
常规方法
cars[2] = "kkk" (直接将指定位置元素重新赋值)
非常规方法

其中copyWithin()和fill()方法均为ES6的新方法,下面我们详细说以下这两个方法的用法
//copyWithin()使用var arr =[0,1,2,3,4,5,6]arr.copyWithin(3) // [0, 1, 2, 0, 1, 2, 3]arr.copyWithin(3,4) // [0, 1, 2, 4, 5, 6, 6]arr.copyWithin(0,2,5) //[2, 3, 4, 3, 4, 5, 6]//fill()使用var arr = [0,1,2,3,4,5,6]arr.fill("b") //["b", "b", "b", "b", "b", "b", "b"]arr.fill("b",3) //[0, 1, 2, "b", "b", "b", "b"]arr.fill("b",1,4) //[0, "b", "b", "b", 4, 5, 6]4 查(遍历)

三 心得体会
怎么样,这样分类以后是不是对数组的属性和方法又有了一个新的认识!当然本篇文章并没有记录数组所有的方法,更多方法可以参考MDN文档。
免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请反馈,一经查实立刻删除内容。本文内容由快快网络小凡创作整理编辑!