flex容器布局属性包括(flex容器布局中什么属性用于设置主轴的方向)
导语:flex布局(第一篇)——容器属性

Flex 是 Flexible Box 的缩写,意为&34;或&34;,所以 flex 布局一般也叫作&34;。
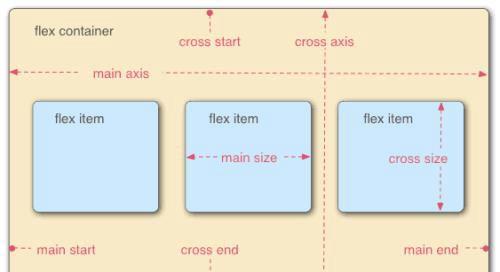
二、基本概念1.什么是 flex 容器(flex container)?采用 flex 布局的元素,称为 flex 容器。
2.什么是 flex 项目(flex item)?
flex 容器的所有子元素自动成为容器成员,称为 flex 项目。
项目默认沿主轴排列
三、容器的属性1.display 属性决定是否使用flex布局。
display: flex | inline-flex;(1)flex:将对象作为弹性伸缩盒显示
flex
(2)inline-flex:将对象作为内联块级弹性伸缩盒显示。如下,flex容器宽度是被内容撑开的,就像设置了inline-block。
inline-flex
2、flex-direction 属性
flex-direction 属性决定主轴的方向(即项目的排列方向)
flex-direction: row | row-reverse | column | column-reverse;(1)row(默认值):主轴为水平方向,起点在左端。
(2)row-reverse:主轴为水平方向,起点在右端。
row-reverse
(3)column:主轴为垂直方向,起点在上沿。
column
(4)column-reverse:主轴为垂直方向,起点在下沿。
column-reverse
3、flex-wrap 属性
默认情况下,项目都排在一条线(又称&34;)上。 flex-wrap 属性定义,如果一条轴线排不下,如何换行。
flex-wrap: nowrap | wrap | wrap-reverse;(1)nowrap(默认):不换行
nowrap
(2)wrap:换行,第一行在上方
wrap
(3)wrap-reverse:换行,第一行在下方
wrap-reverse
4、flex-flow
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>; }5、justify-content 属性
justify-content 属性定义了项目在主轴上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;(1)flex-start(默认值):左对齐
flex-start
(2)flex-end:右对齐 (注意是项目整体移动到右侧)
flex-end
(3)center: 居中
center
(4)space-between:两端对齐,项目之间的间隔都相等。
space-between
(5)space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
space-around
6、align-items 属性
align-items 属性定义项目在交叉轴上如何对齐
align-items: flex-start | flex-end | center | baseline | stretch;(1)flex-start:交叉轴的起点对齐
flex-start
(2)flex-end:交叉轴的终点对齐
flex-end
(3)center:交叉轴的中点对齐
(4)baseline: 项目的第一行文字的基线对齐
(5)stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
7、align-content 属性
align-content 属性定义了多根轴线(多行)在交叉轴上的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;(1)flex-start:交叉轴的起点对齐
flex-start
(2)flex-end:与交叉轴的终点对齐
flex-end
(3)center:与交叉轴的中点对齐
center
(4)space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
space-between
(5)space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
space-around
(6)stretch(默认值):轴线占满整个交叉轴
点关注不迷路哦~~
本文内容由小玥整理编辑!